邓小捣的妈妈没日没夜的用谷歌文档加IPHONE版有道词典, 配合屏幕截图和谷歌相册的同步功能使劲的给小捣做单词卡, 真的辛苦啦.
我就想, 有没有哪个词典可以直接打印出单词卡的, 就是正面是单词, 背面是释义的那种卡片, 俗称 flash card.
找了一圈, 试了几个软件, 都不行. 有人说金山词霸可以, 但我下了个试了, 不行. 估计以前的旧版可以. 没办法, 只好自己想办法了. 功夫不负有心人, 花了一整天的时间, 终于给我整出了一套方案. 还别说, 真他妈太方便了.
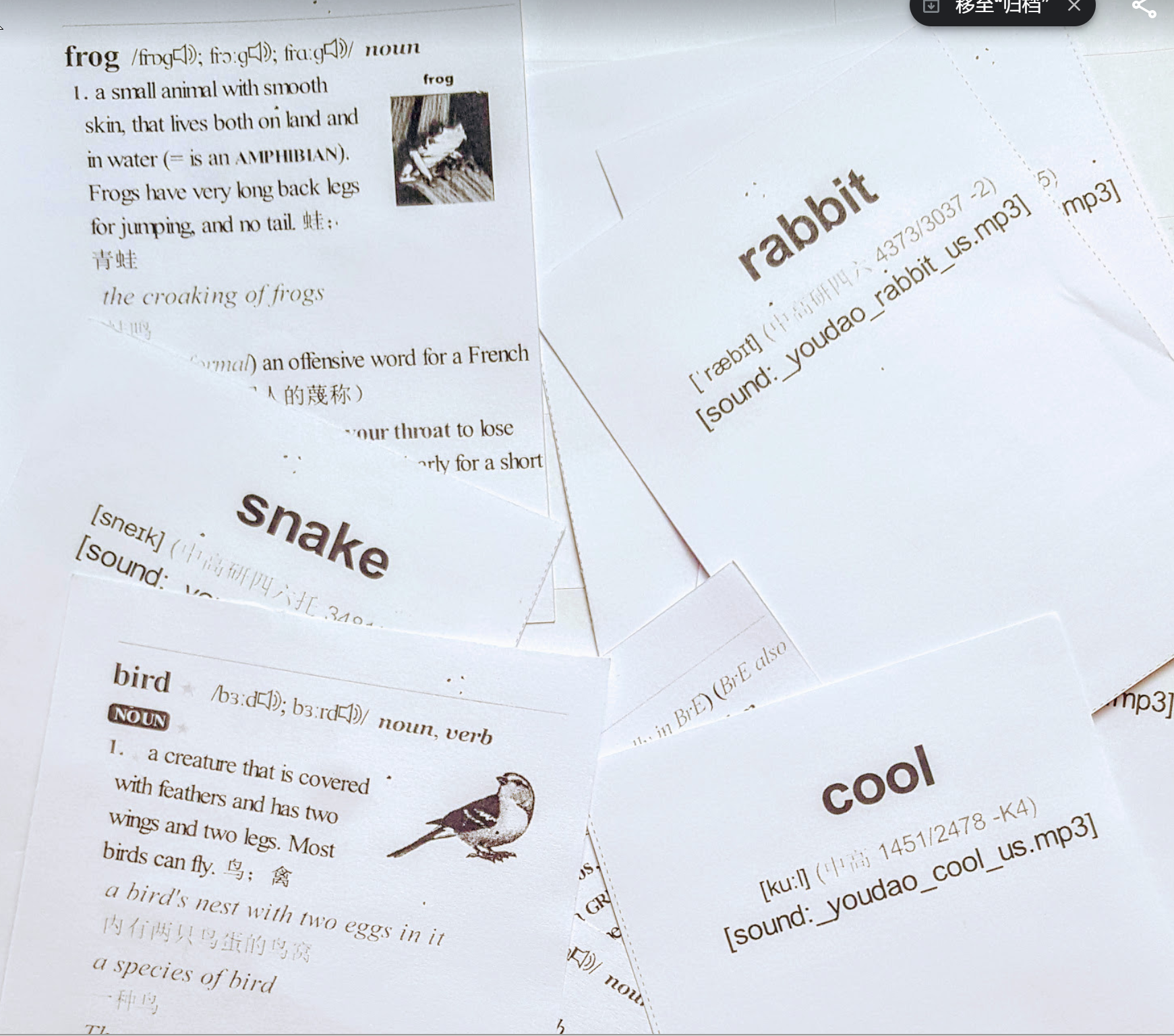
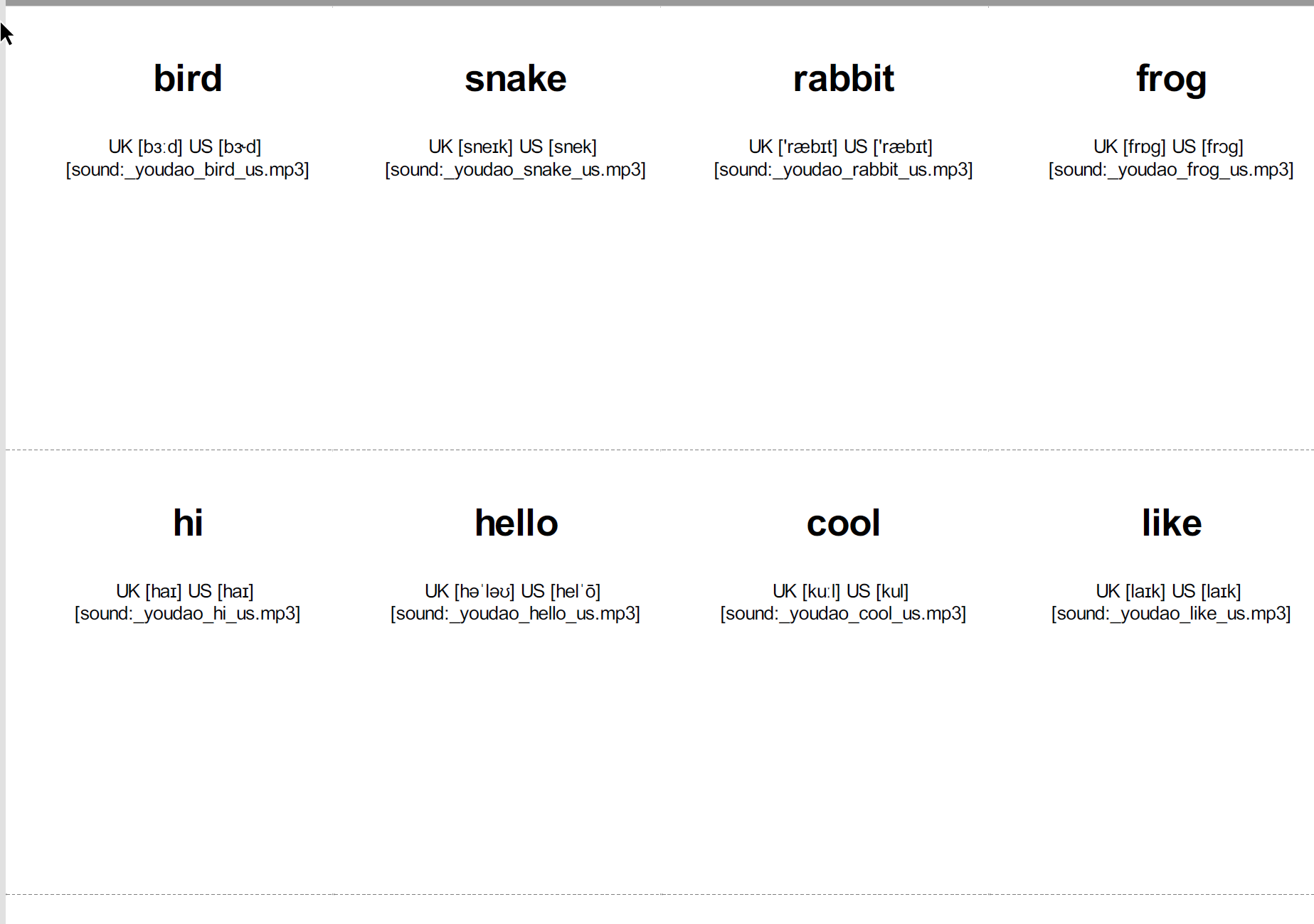
看看效果, 这是打印在A4纸上,然后裁成8张卡片后的效果, 有些是正面, 有些是反面.

我这里用的是牛津高阶第八版的词典, mdx 格式, 下载地址我就不给了, 在网上很容易搜到. 当然,你用其它的词典也是可以的, 只要是mdx 格式就行.
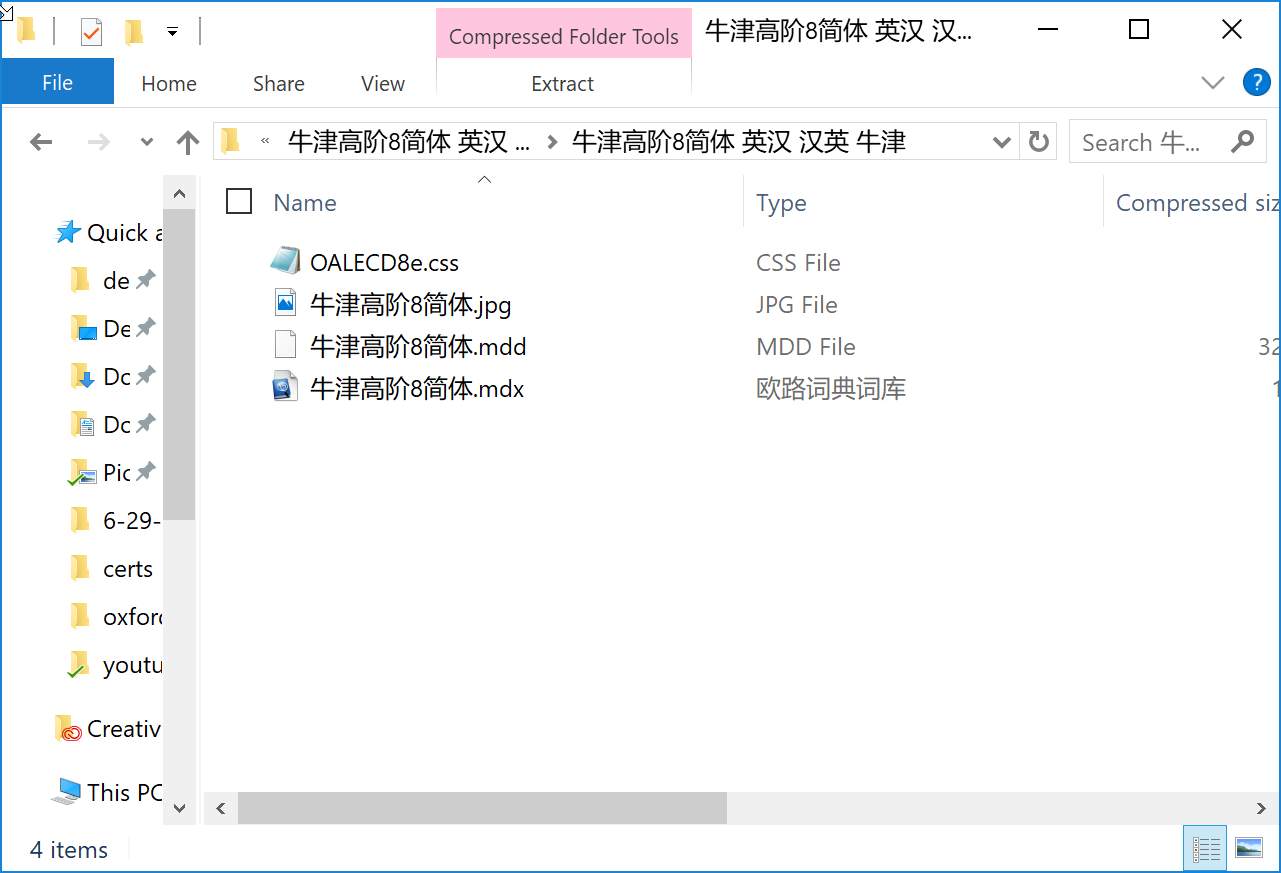
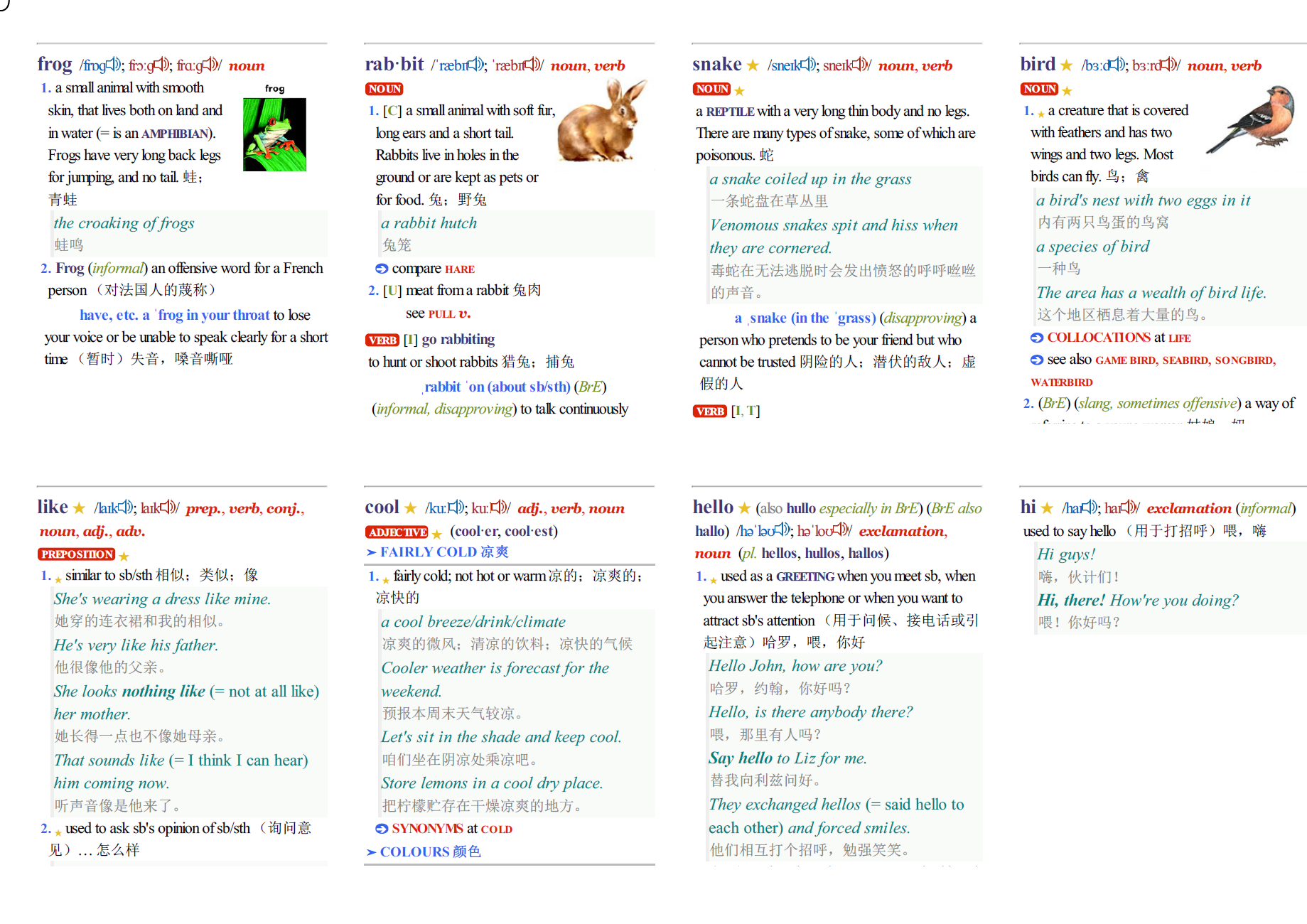
反正我下载下来的词典打开后是这样的

词典下载好以后解压到任何你喜欢的地方.
除了词典以外, 你还需要一个软件叫 Anki, 你可以到它的官网下载, https://apps.ankiweb.net/
下载完按默认安装就好了.
OK, 准备完毕, 现在开始设置. 不设置的话是不能打印的, 当然, 设置是一次性的, 设置完一次后, 以后就不用设置了. 直接加单词就可以打印了.
第一步, 安装两个插件.
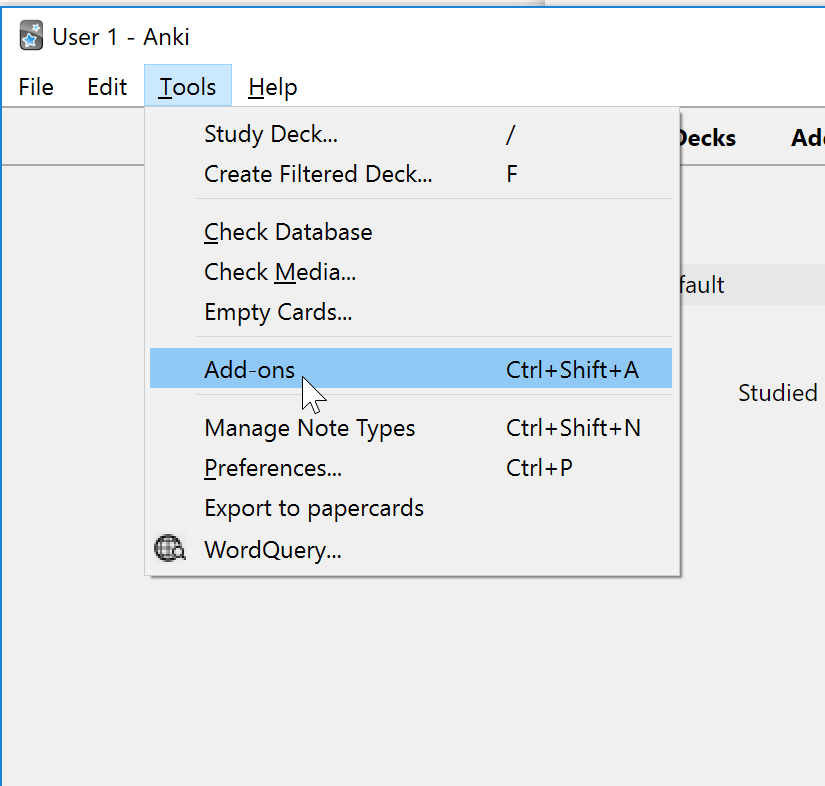
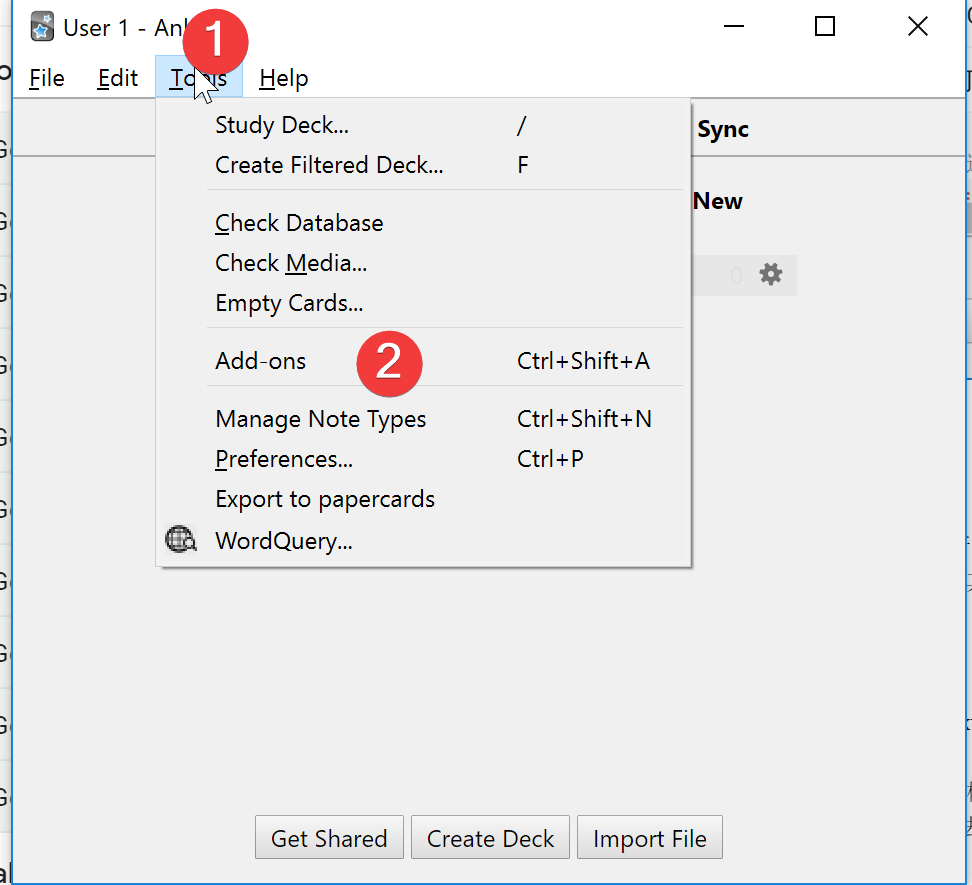
点击 Tools -> Add-ons

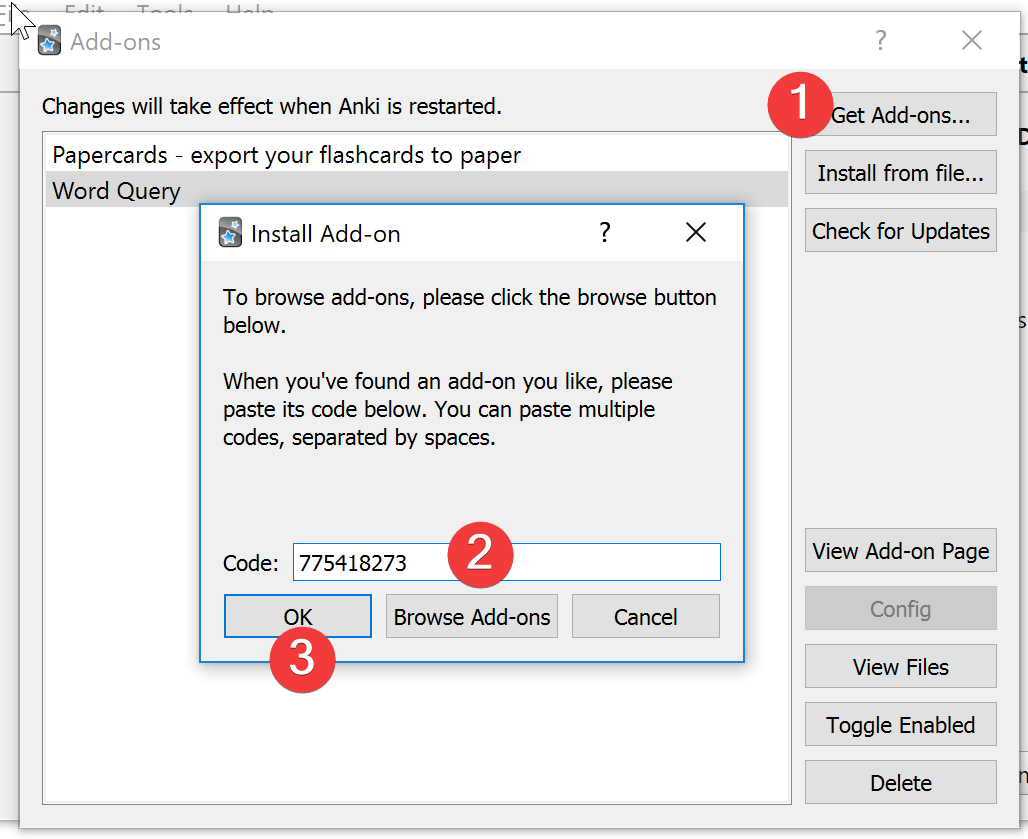
然后点击 Get Add-ons, 输入 775418273, 然后点OK, 这会安装 Word Query 插件.

重复以上步骤, 输入 2042118948 安装 Papercards 插件. 安装完后把插件的窗口全关掉, 回到程序主界面.
顺便说一句, 用数字ID安装插件真方便.
对了, 因为 PaperCards 这个插件会用到一个HTML转PDF的软件, 所以, 请到这里下载安装一下 https://wkhtmltopdf.org/downloads.html (第一个下载链接)
第二步, 新建一个 “Note Type”
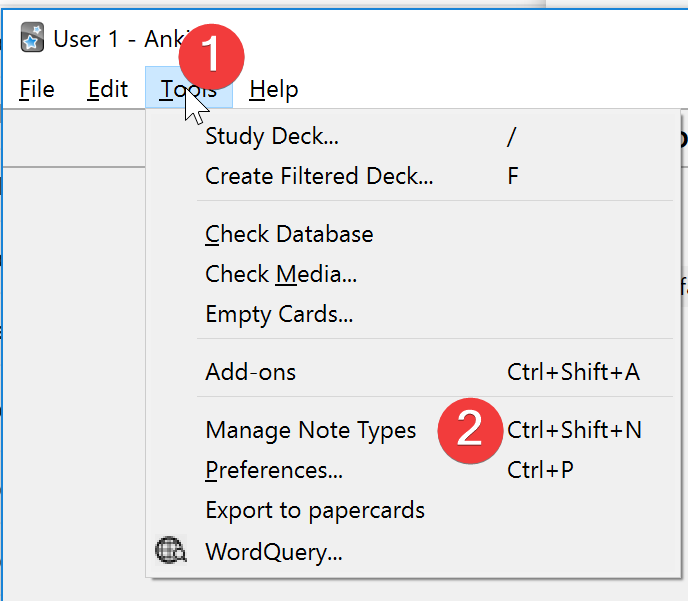
点击 Tools -> Manage Note Types

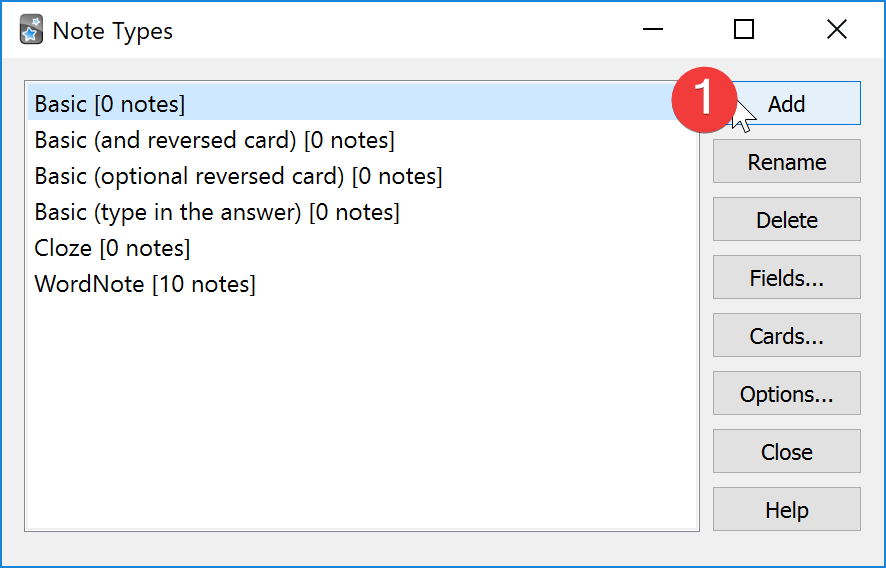
然后点击 Add

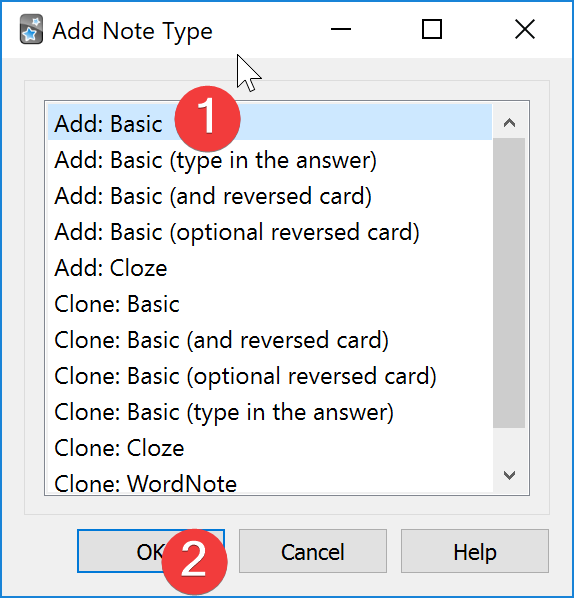
然后点击 Add: Basic, 再点击OK

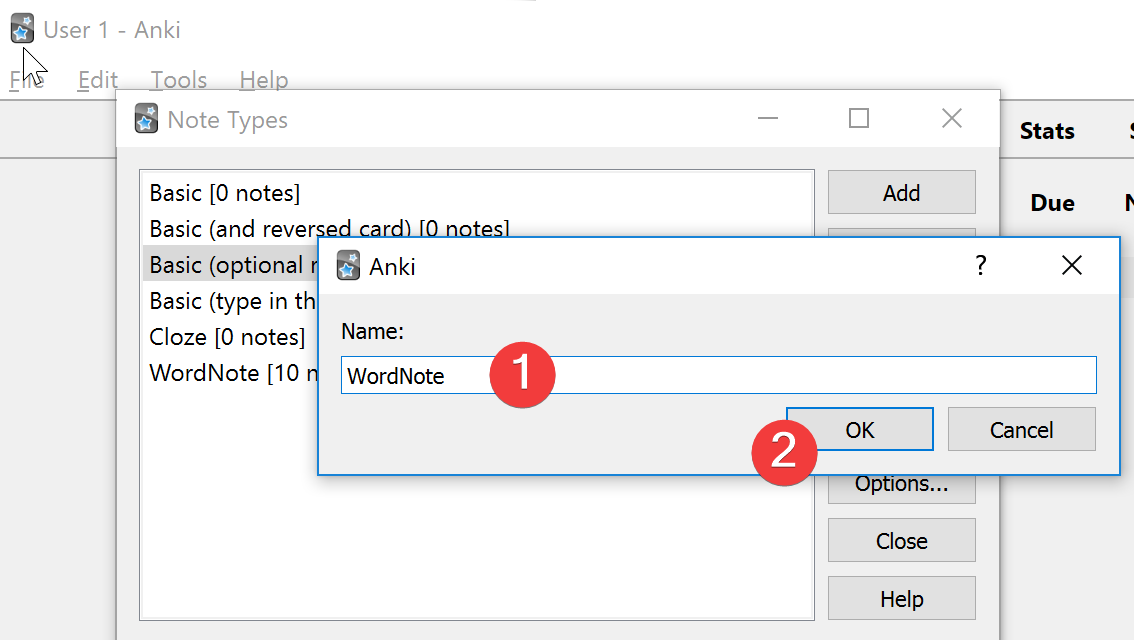
随便起个名字, 然后点OK

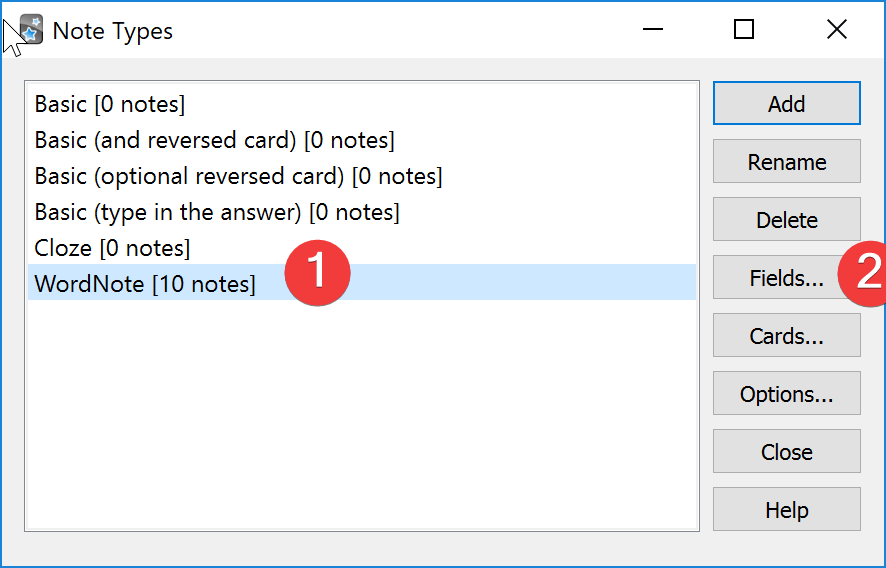
好, 现在我们已经加了一个 Note Type 叫 WordNote, 我现在要给这个TYPE加 Fields.
找到刚刚新加的 WordNote, 点一下, 然后点一下 Fields…

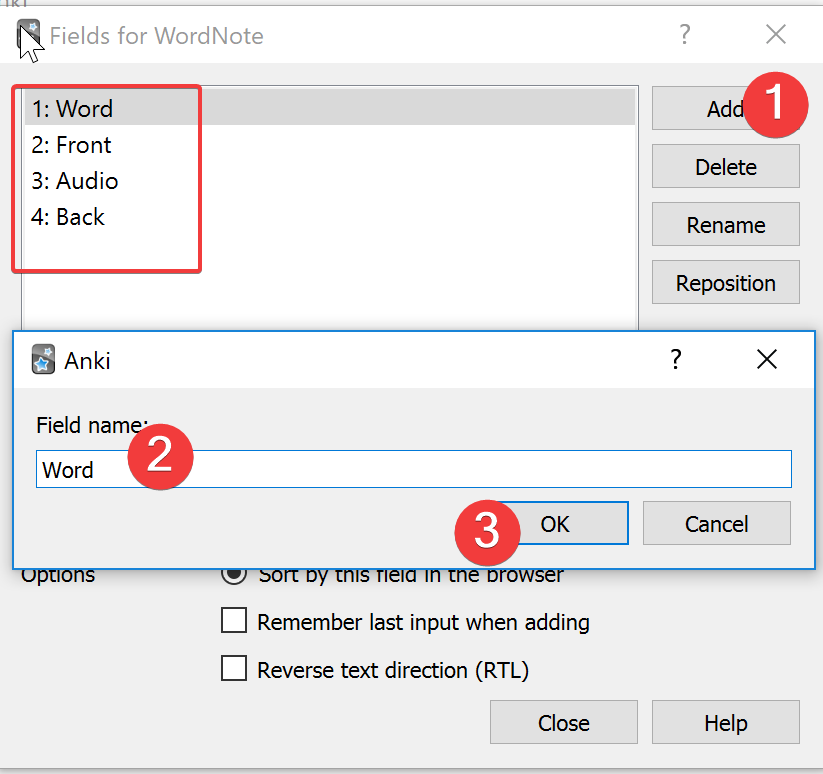
点 Add, 然后输入 word, 再点OK, 再重复三次, 直到你加了 Word, Front, Audio, Back 为止

这样, 你就给你的 WordNode 这个 Type 加了四个 Fields, 分别是 Word, Font, Audio 和Back. 这个 WordNode 定义了这四个元素, 也就是说, 你在制作卡片的时候, 可以在卡片里加这四个元素. 而这四个元素的值, 我们可以手动输入, 但是这个教程是教大家如何用 Word Query 这个插件来自动输入这四个元素的值. 如果都手动输入了, 我还要字典干嘛.
好, 现在我们有元素了, 我们可以定义卡片的模版了, 这个模版 决定你的单词卡长什么样子, 可以随便自定义, 不过你如果不太熟悉HTML和CSS的话,你还是抄我的吧. 这个单词卡的长相是由CSS决定的, 但是里面的内容, 则是由之前我们添加的四个FIELDS 决定的, 你只能加四个 Fields 的内容. 当然, 你可以只用其中三个, 或者一个, 不用也可以. Fields的内容是从词典你读的, 所以你先不要担心. 现在所有的 fields 都是空的, 因为我们一个单词都还没有加呢.
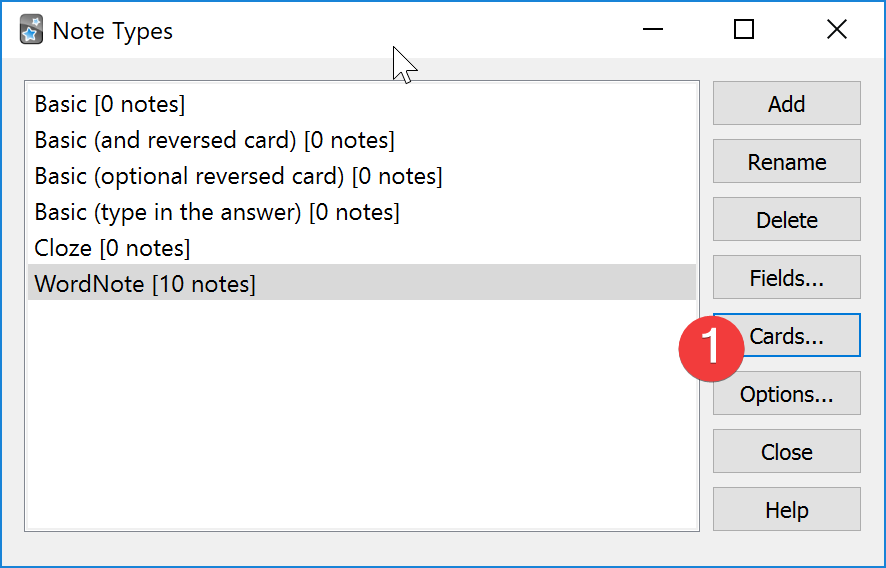
点击 Cards

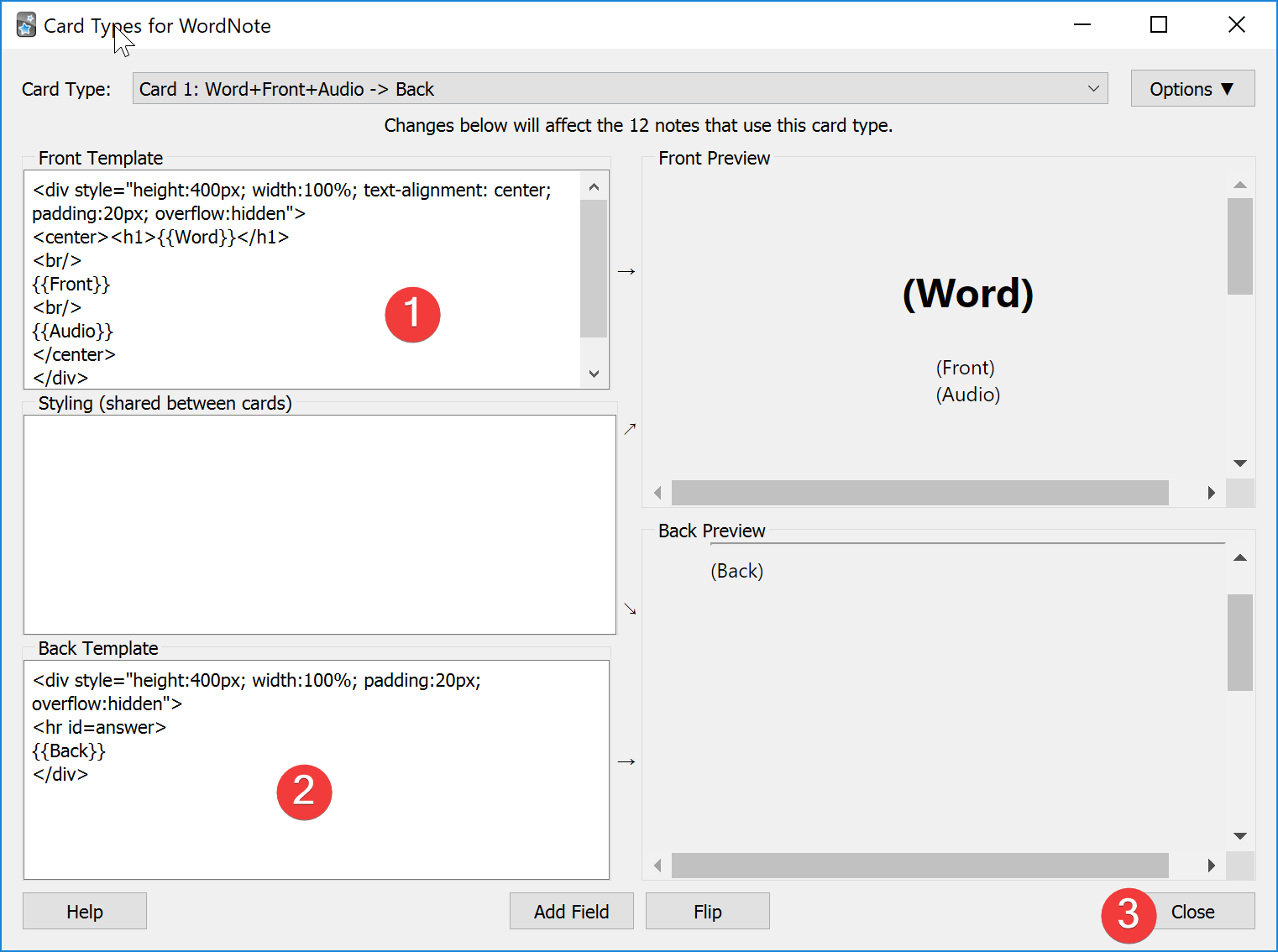
在弹出的窗口填入以下内容, 点CLOSE

代码从这里复制就可以啦,不要手打.
<div style="height:400px; width:100%; text-alignment: center; padding:20px; overflow:hidden">
<center><h1>{{Word}}</h1>
<br/>
{{Front}}
<br/>
{{Audio}}
</center>
</div>
<div style="height:400px; width:100%; padding:20px; overflow:hidden">
<hr id=answer>
{{Back}}
</div>
好, 这样我们就定义了我们卡的样子. 简单的说,我们就是在卡的正面显示 Word, Front 还有Audio 这三个元素, 而背面则显示 back 这一个元素. 现在我们关掉这些窗口, 回到主界面.
PS, 你可以加更多的元素, 因为元素加了也不一这要用到.
第三步, 设置WORD QUERY, 定义四个元素里面分别对应词典里的内容.
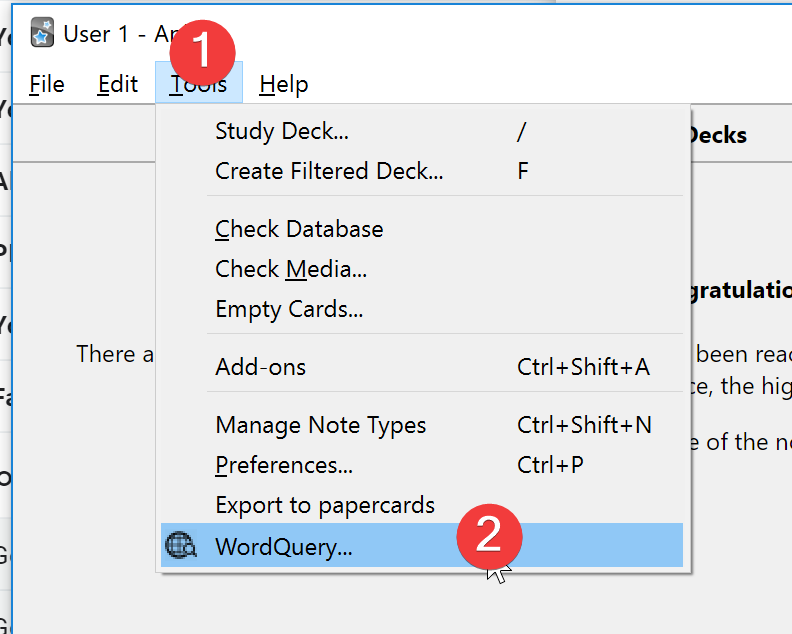
点击Tools -> WordQuery…

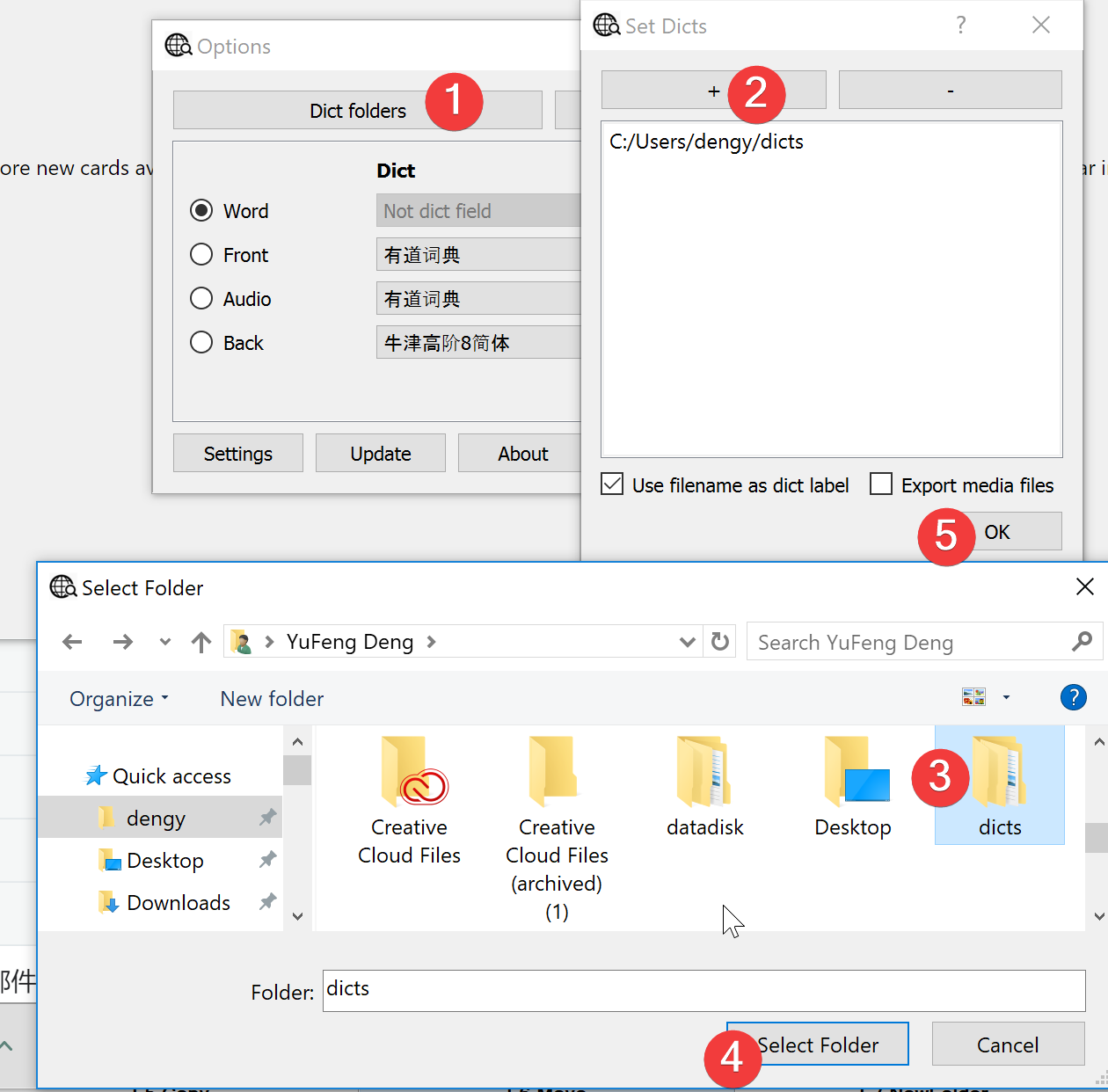
点击 Dict folders, 按图上的点击顺序添加字典, 第三步你要找到你自己字典解压到的文件夹

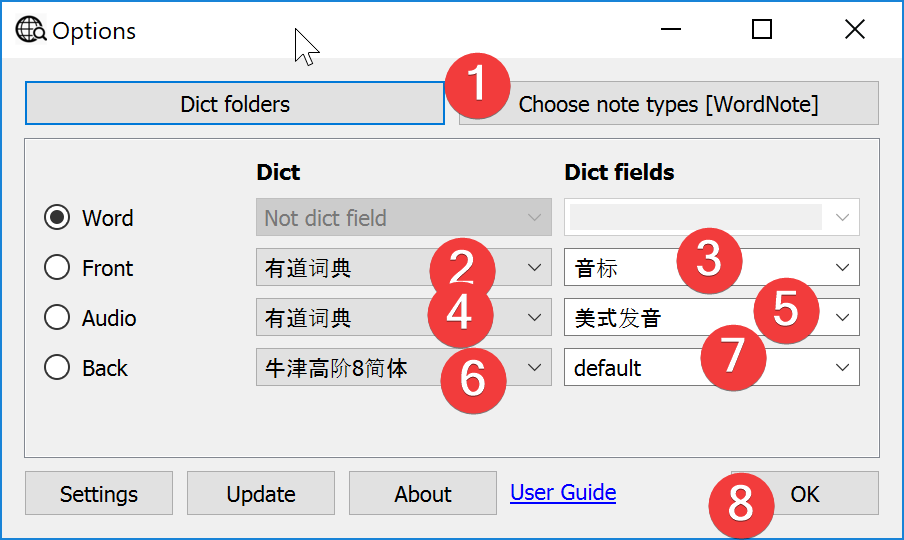
然后按图选则Note Types 为 wordnote, 再定义每个元素对应的字典和字典里的内容. 比如这里, Front 这个元素里将是从有道词典里抽取的音标. Back 无素里则是牛津高阶8简体里面的释义. 有道词典是这个软件自带的. 牛津则是我另外下载的.

第四步, 添加单词
我们已经告诉Word Query 这个插件要怎么样用字典来填充我们的元素, 现在就是开始用 word query 这个插件的时候了.
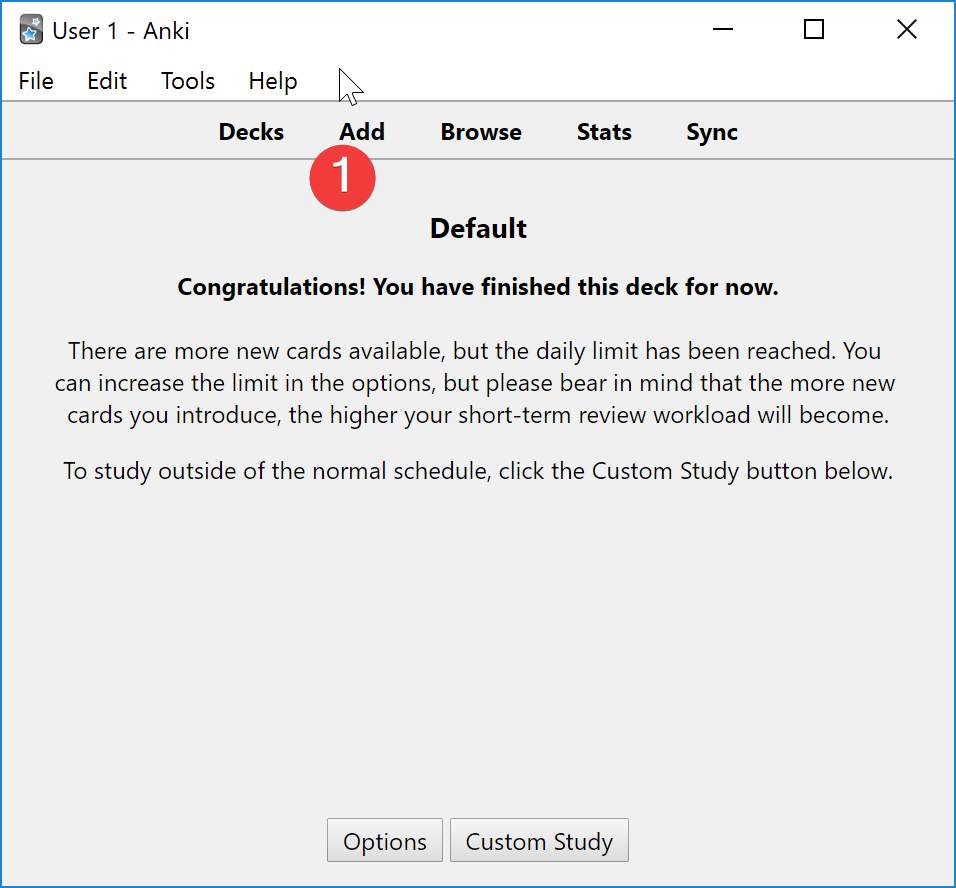
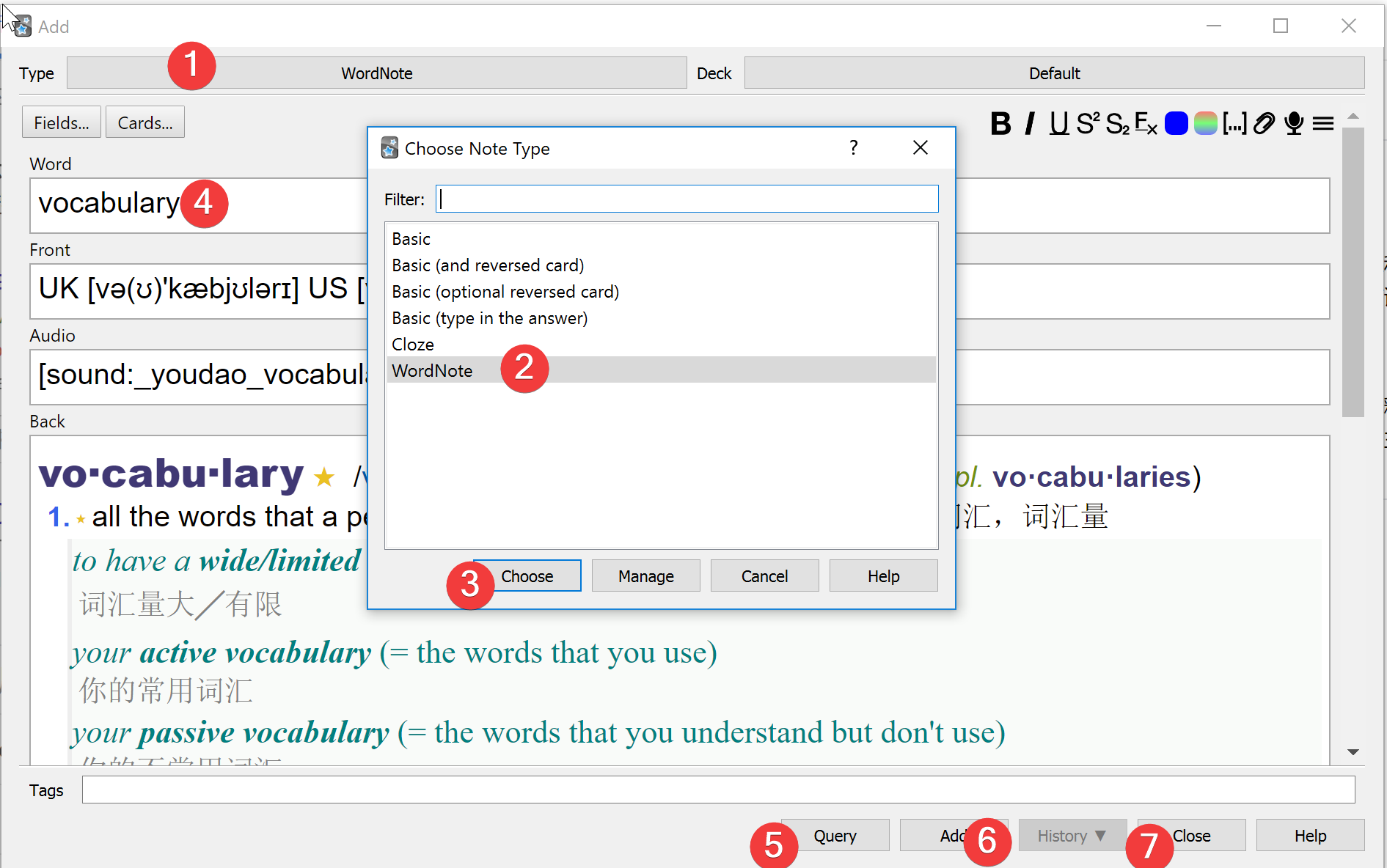
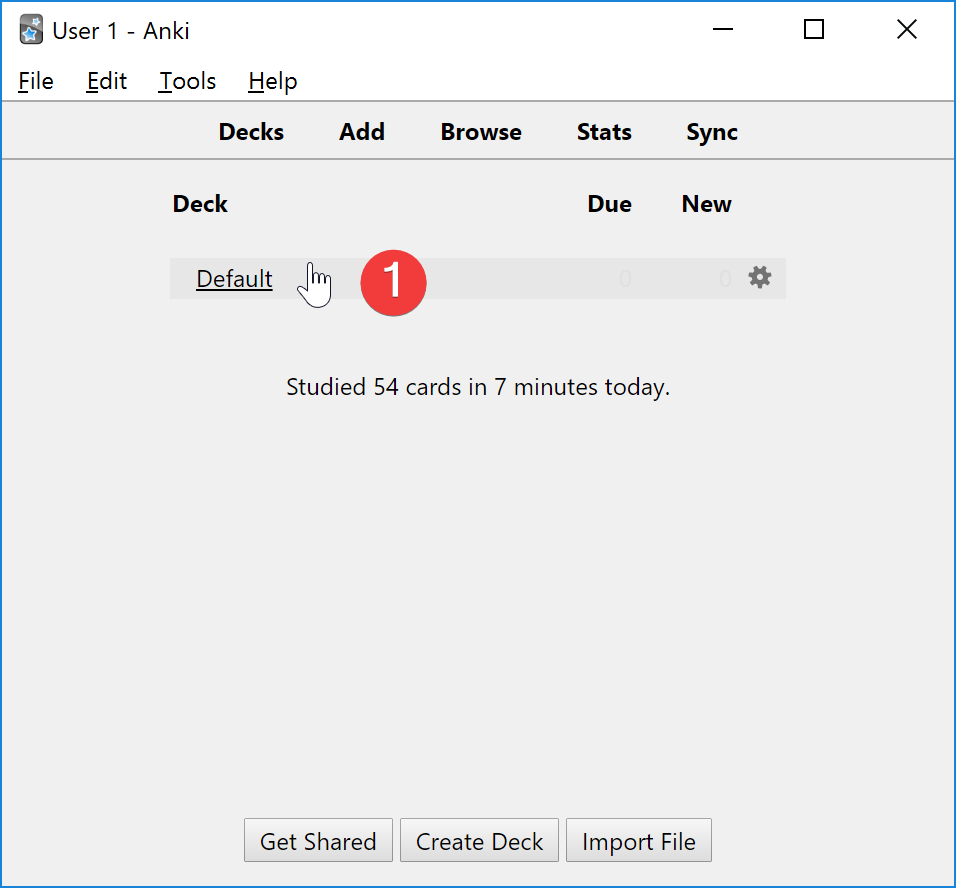
点击 Add

确保Type 是 WordNode, 然后在 Word 里面输入你想查的单词, 注意要全部小写, 否则有些Fields可能不出东西. 然后点 Query, 所以的Fields 就会被自动填充. 这时候点ADD把这个单词加到Default Deck 当中. 然后重复以上步骤多添加几个单词, 加8,9个就可以 Close了.

现在你就可以开始使用 Anki来背单词了. 呃! 不对, 这篇文章是要教大家怎么打印, 所以教程还没有完. 如果你不想打印, 只想用电脑背单词, 那你可以…还是继续看完吧.
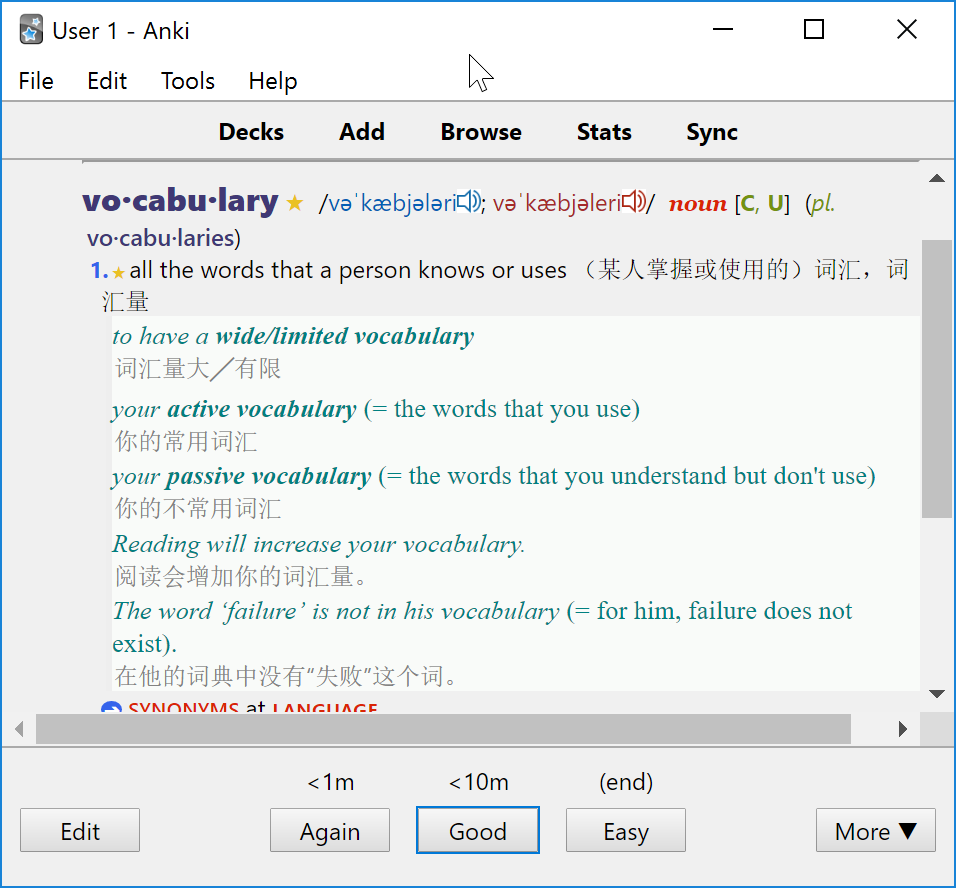
以下是用电脑背单词的样子


第五步, 打印
因为牛津的字典的样式表是外置的, 所以我需要更改打印插件的代码来打印, 否则打印出来的卡片背面排版是错误的. 要改的东西其实很少. 如果你用的字典没有样式问题,你就不要改了.
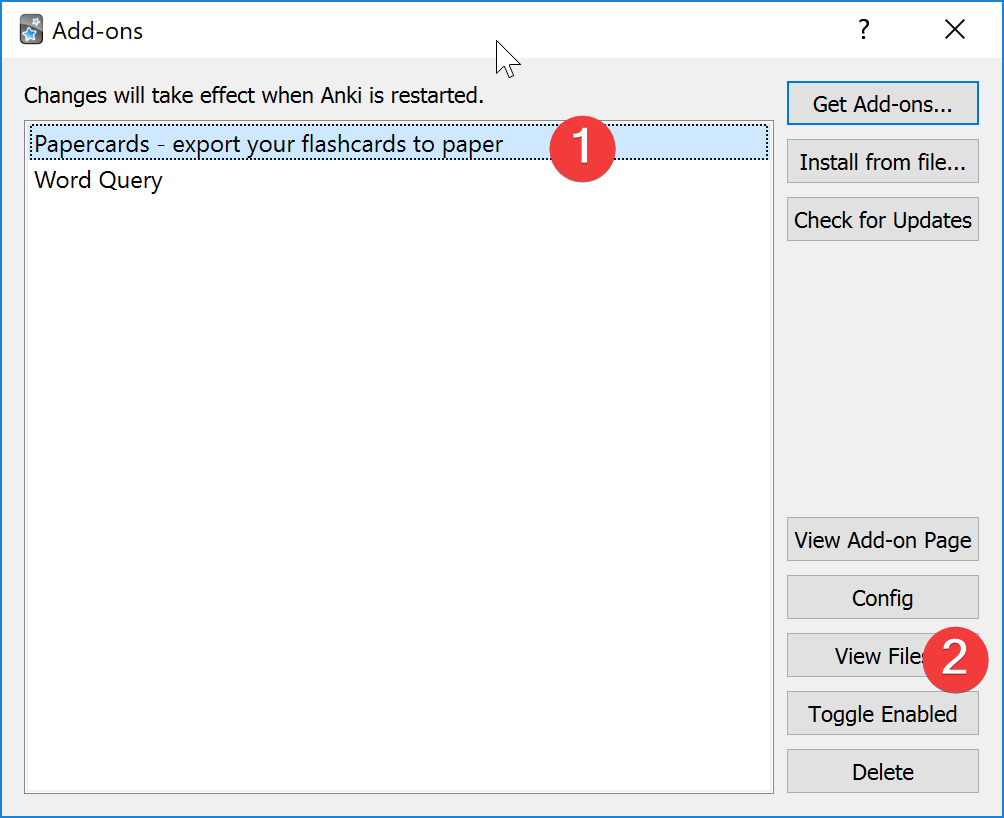
点击 Tools -> Add-ons 来到插件界面

点击 Papercards 插件, 再点击 view files.

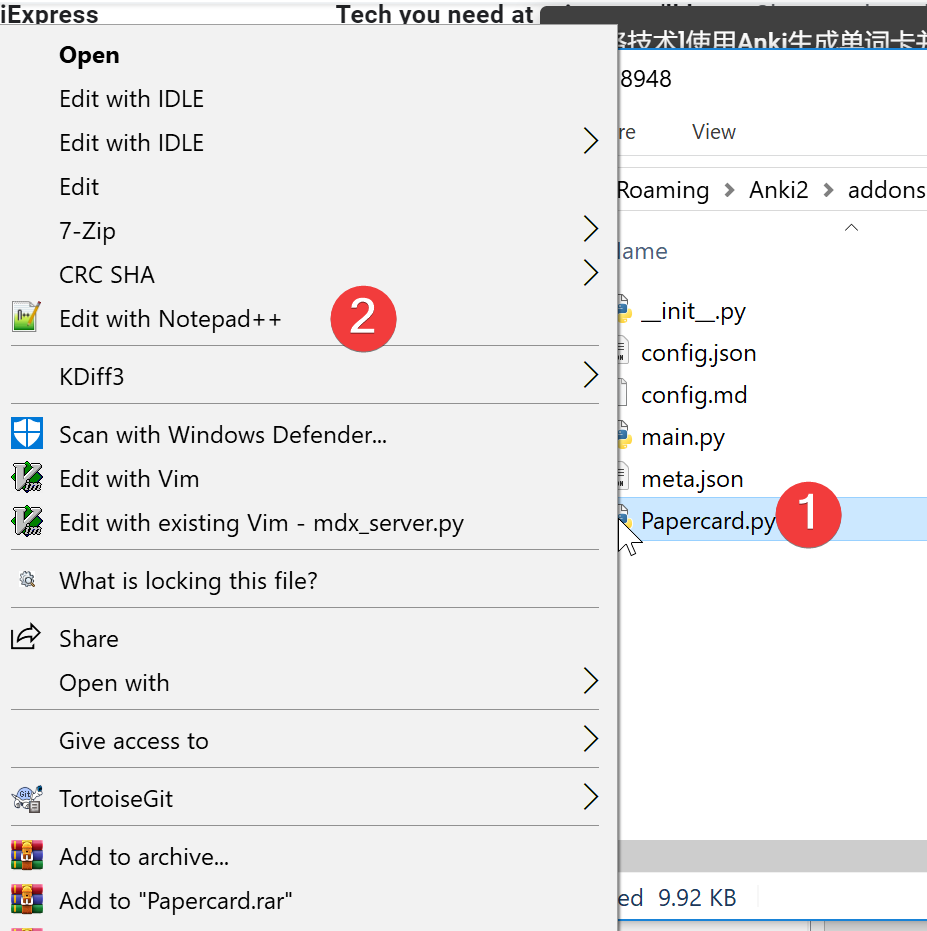
右键点击 Papercard.pyd这个文件, 然后点击 Edit with Notepadd++. 如果你没有 notepad++, 请到这里先下载安装 https://notepad-plus-plus.org/download/v7.7.1.html

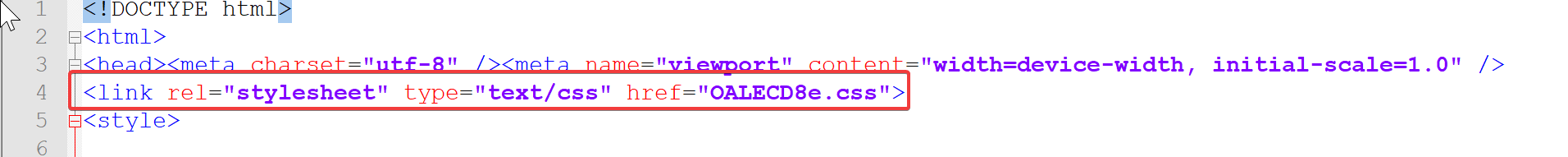
把以下代码放进文件中的这个位置, 在 <style> 这个标记的前面
<link rel="stylesheet" type="text/css" href="OALECD8e.css">

但是修复了卡片样式后,我发现打印的格式出错了, 在该跳到第二页的时候没有跳到第二页, 造成反面的内容和正面的内容跑到共一页上去了.
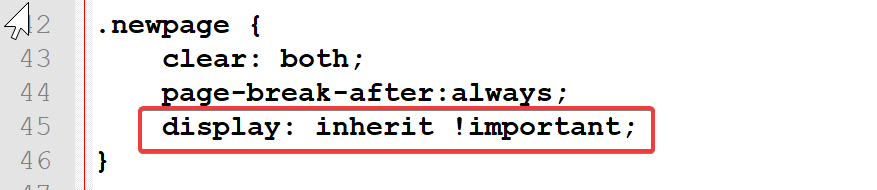
所以,继续加代码, 把以下代码加入 .newpage 里面
.newpage {
clear: both;
page-break-after:always;
/* fix print pagination*/
display: inherit !important;
}

改完代码以后, 需要重启 ANKI
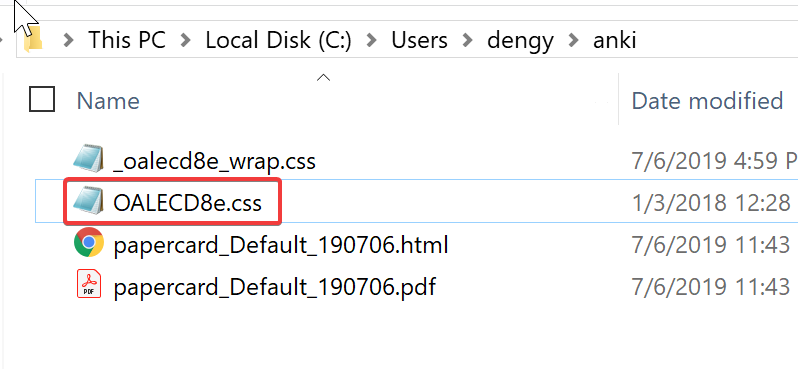
还有要把OALECD8e.css 这个文件放在生成的PDF文件同一个目录中. 当然, 你现在还没有生成PDF文件.

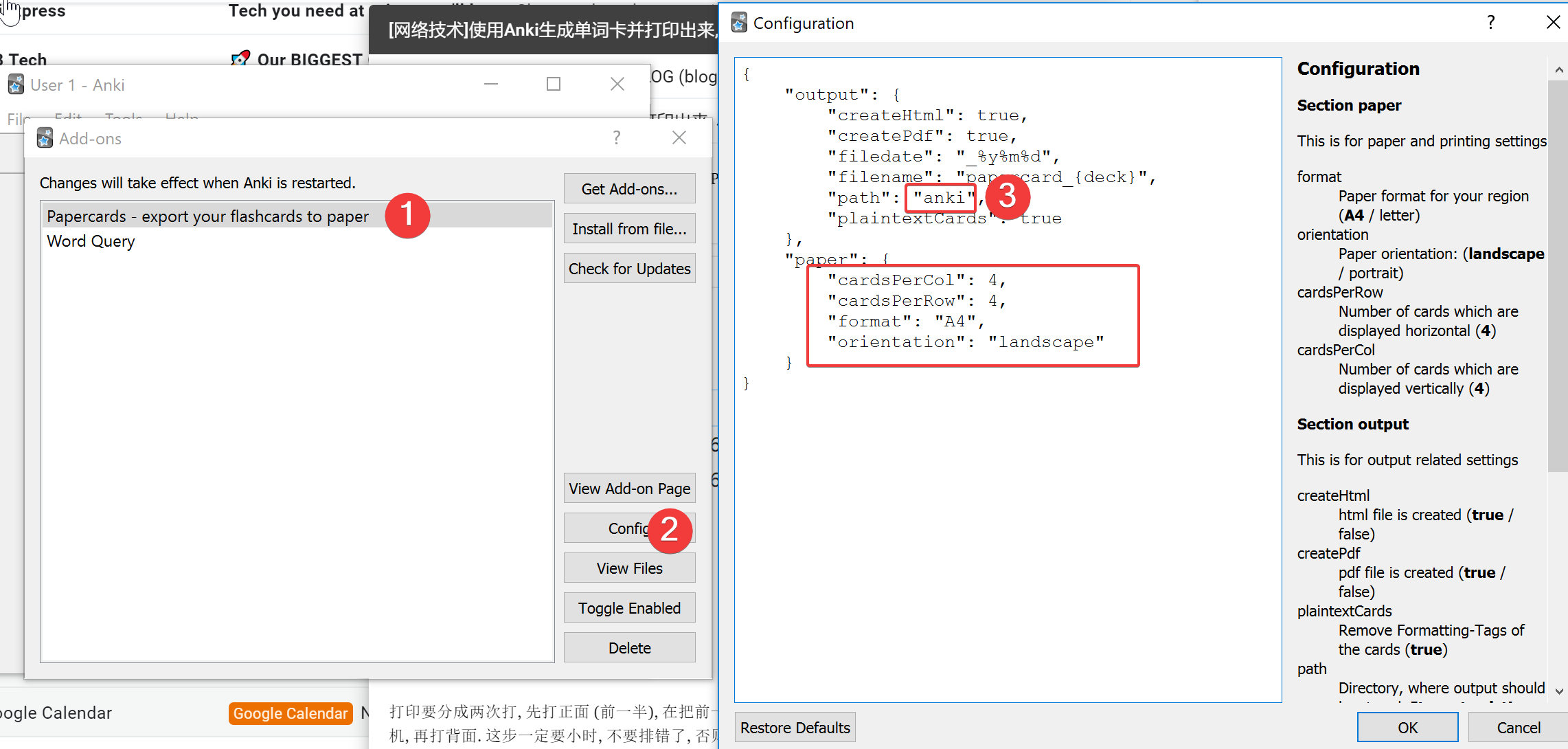
而这个目录的位置是可以设置的, 你可以根据下图的步骤3要更改生成文件的位置, 你也可以改变框框里的设置来改变生成的文件, 我这里是生成A4纸, 每张纸8张卡. 建议你不要改这个值, 不然的话, 卡片的模版样式可能也要改.

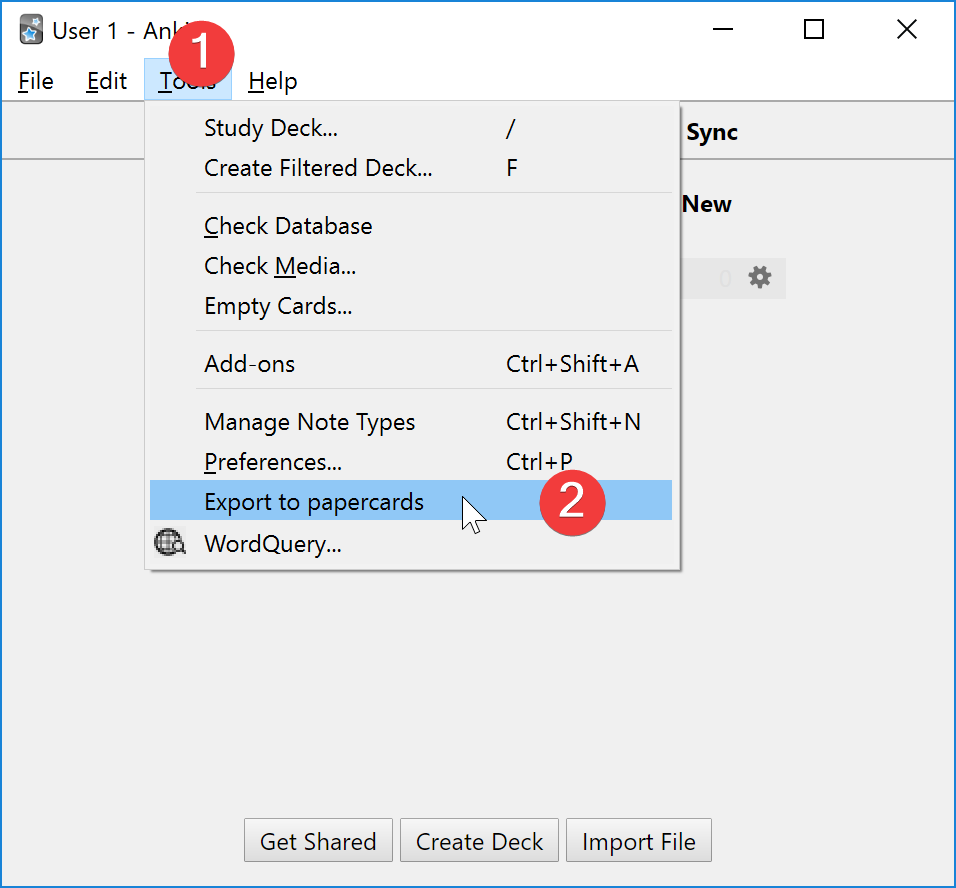
好了, 重启anki 之后, 终于可以开始打印了.

这时候其实不是打印到打印机, 而是生成HTML文件, 然后转成了PDF文件 (你会看到一个黑框框跳出来, 然后消失)
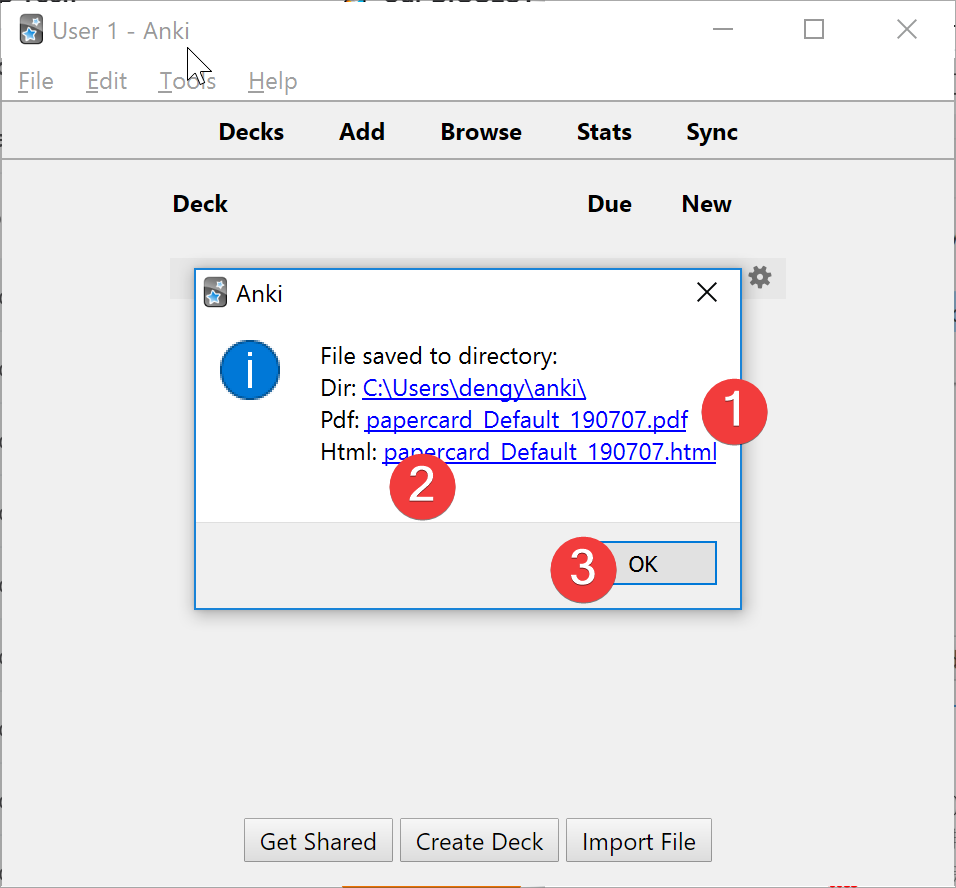
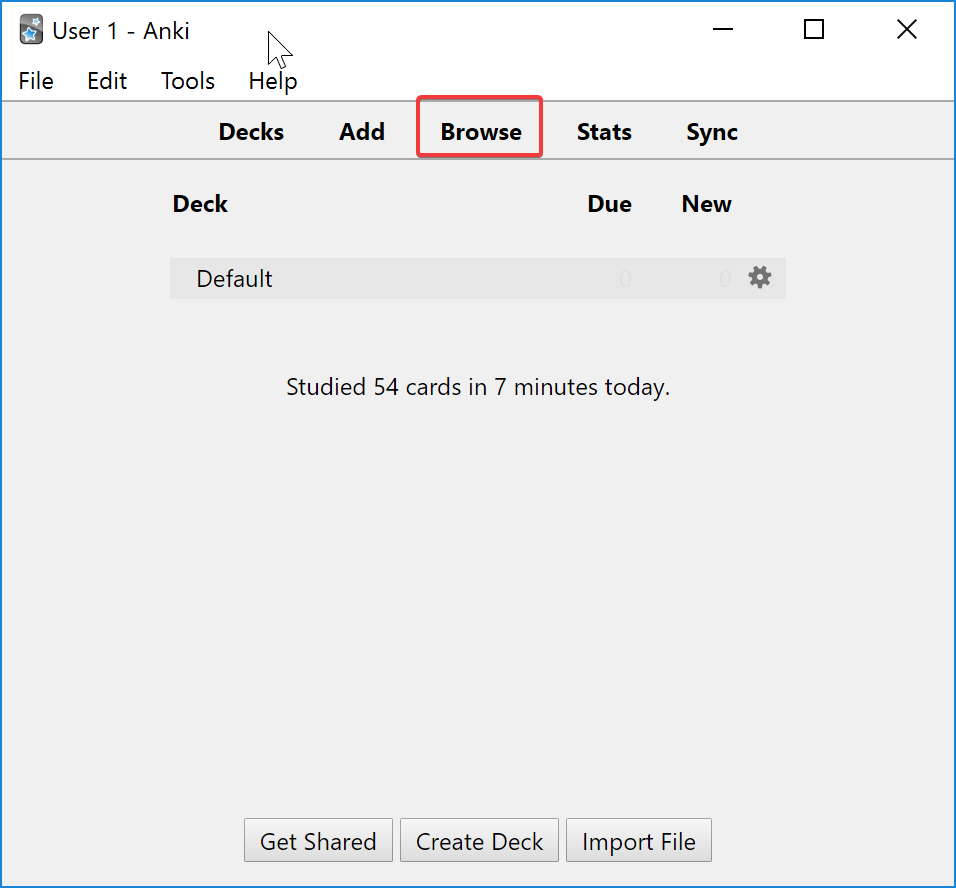
按图,你可以点开 PDF文件来HTML文件来看一看. PDF文件可以直接用打印机打出来.



打印要分成两次打, 先打正面 (前一半), 在把前一半的纸张顺序颠倒后, 用原来的纸张放进打印机, 再打背面. 这步一定要小心, 不要排错了, 否则单词的正反面就不是一一对应的啦. 如果有双面打印机的话, 可以用PDF-TK等软件重新安排一下PDF里面的页面顺序再打, 这就不是本篇的主题了,不作过多的介绍.
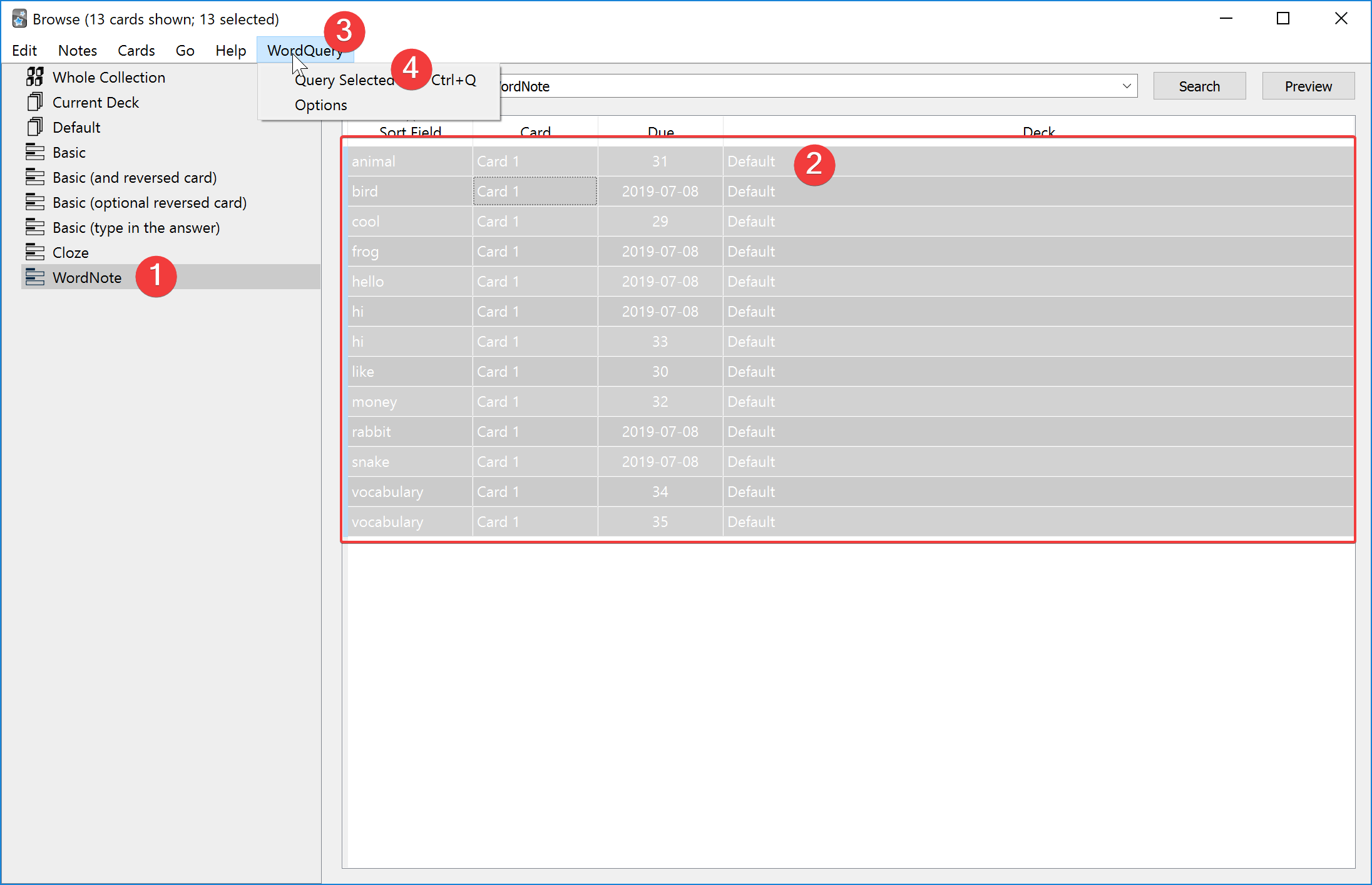
如果你对元素做了改动, 你之前加的单词不会受到影响. 这时你不需要一个一个的重新加单词, 你可以到 Browse 中选中你要的单词, 然后按CTRL+Q重新填充单词卡的内容.


下一步, 我会试试使用 Dict2Anki 这个插件来同步有道单词本, 相信会很有趣.
这篇教程写起来非常麻烦, 我研究这软件花了8小时, 又花了4小时在写这篇教程上! 峰哥今天辛苦了!
他妈用起来太方便啦 ^_^
生成的html文件卡片背面的位置是错乱的,.newpage的代码加了的