SVG 是一种使用XML书写矢量图的文件格式, 如果你用任何的文本编辑器打开一个SVG文件, 你会发现里面其实就是XML的内容。
在网页中,我们可以嵌入SVG图片, 它的使用和一般的图片并没有什么不同。
<img src=”1.svg” />
因为SVG是矢量图, 它是通过浏览器的计算,实时绘出的图像。 它可在无限的放大,所以它其实并没有高度和宽度。 浏览器在载入SVG图片的时候会把它设定成一定的宽度和高度,我不知道浏览器是怎么假设这个值的, 所以我在使用SVG图片的时候,我都用CSS给它设置一个高度和宽度, 或者给它的容器设置一个高度和宽度, 然后让它占满这个容器, 这样就不会因为浏览器的不同而产生不同的结果。
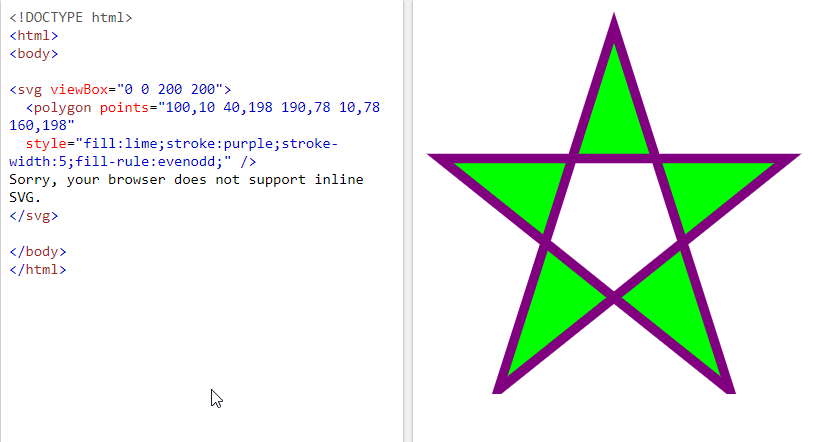
现在的浏览器都支持 inline SVG 的格式, 也就是可以直接在html 的代码里直接使用svg 代码, 这样大大的方便了svg 图片的插入。
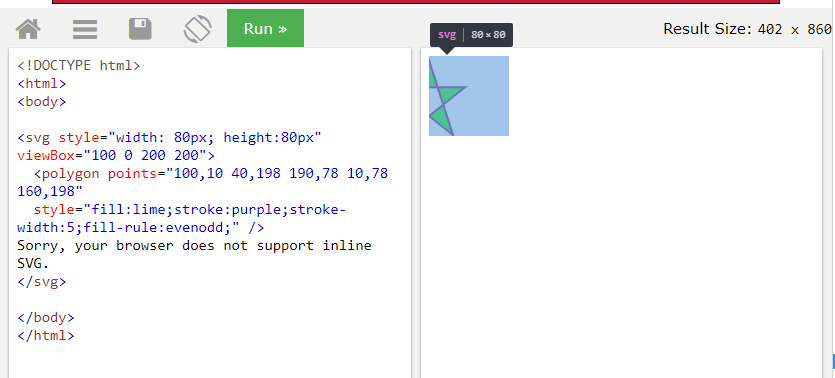
以下的代码是一个Inline SVG 的示例。 在这示例在谷歌的Chrome 浏览器中显示的时候, 这个五角星会占满整个可用的窗口。所以实际上, 浏览器给它默认设置的CSS的高宽应该就是 100%

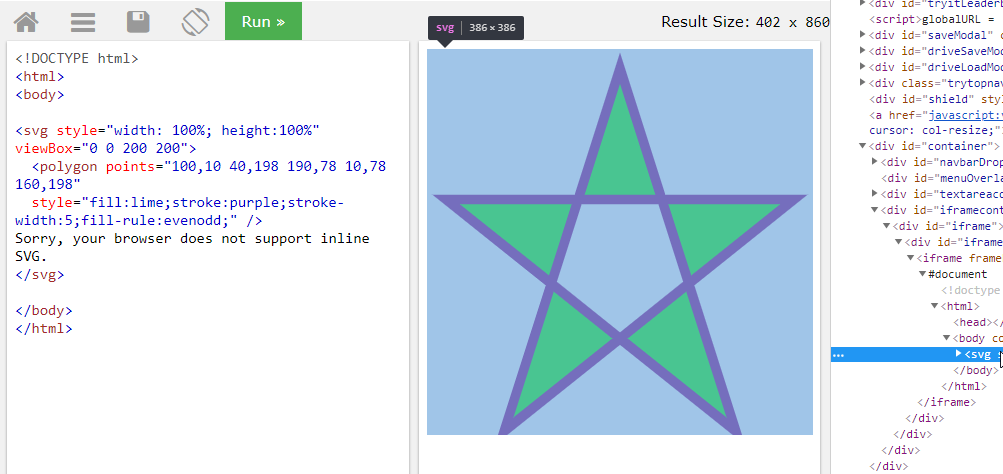
我现在给它加一个这样的CSS
style=”width: 100%; height:100%”
得到的结果和上面一模一样

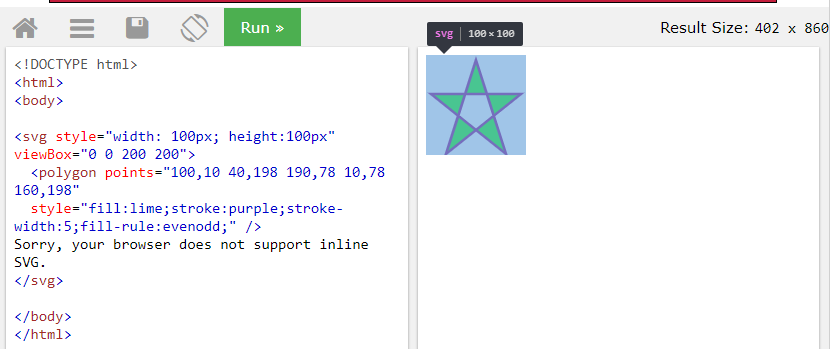
我现在只要改变它的CSS 的高宽就可以控制它的大小, 我现在把它的width 和 height 都改成 100px.

所以我可以很容易的使用CSS对一个SVG进行缩放。 有人说用 viewBox 的值也可以对SVG进行缩放,我想说的是, 这种说法不太准确。 那viewBox 在这里到底有什么 用? 让我来解释一下。
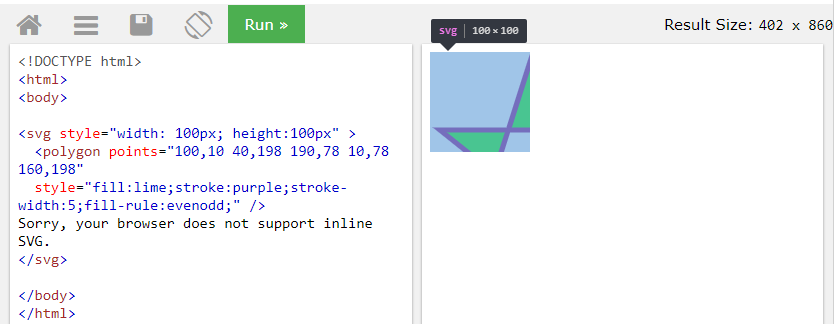
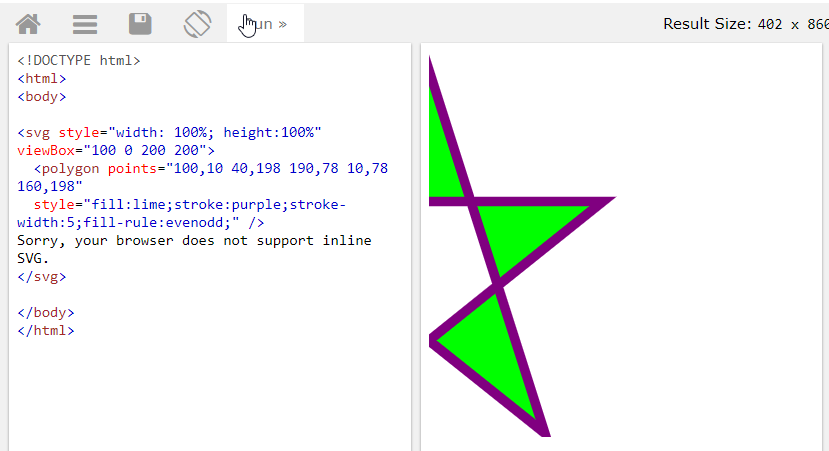
首先, 如果我们没能设置viewBox 的值会发生什么? 让我来实验一下。 我现在把viewBox 整个拿掉

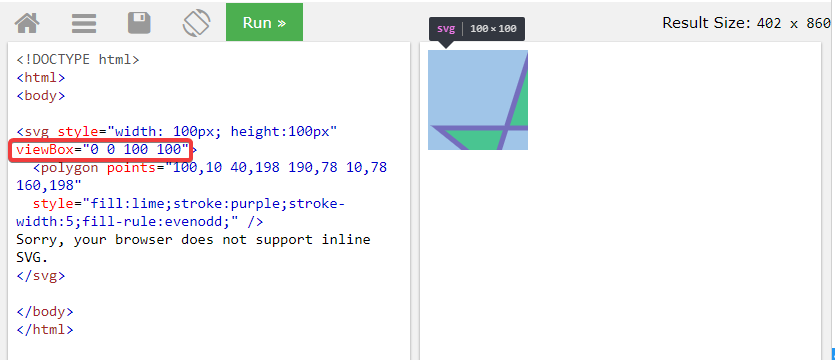
现在你只能看到四分之一的五角星了, 这是为什么呢? 因为viewBox 是一个必需的值, 当我们没有给这个值的时候, 浏览器只好去猜了, 所以浏览器根据我们在CSS的100PX这个值,假设了viewPort 的值是 0,0,100,100, 我现在把这个值加进去, 看看是不是一样的效果。

完全一样的效果,为什么 0 0 100 100 的值只显示四分之一呢? 而 0 0 200 200 可以显示全部。说好的缩放呢? 缩放没有发生, 发生的是裁剪的效果。
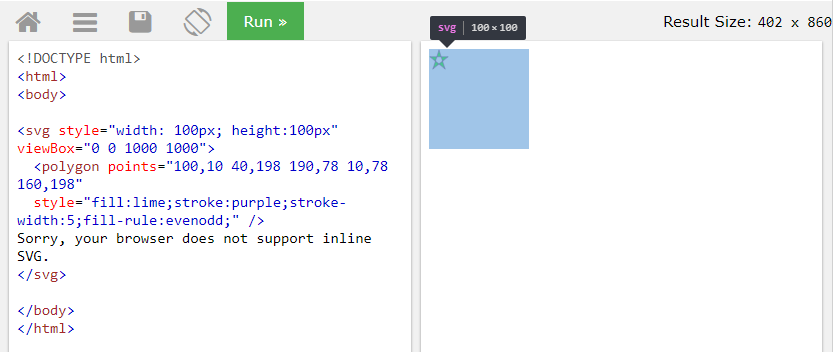
让我们再来试一个, 这次我用 0 0 1000 1000

你可以看到SVG还是100 x 100, 但是里面的五角星却变得更小了, 为什么我们把数值增大到1000, 图形反而变成更小了?
要理解ViewBox 是怎么工作的, 我们可以把SVG 想像成两张纸, 一张纸画着五角星, 另一张纸盖着画着五角星的纸。 上面这张纸上有个方形的洞, 通过这个洞,我们可以看到五角星,如果这个洞很大,我们就可以看到整个五角星, 还有五角星周围的空白空间。 如果这个洞很小,我们就只能看到五角星的一部分。 所以上面我们数值为 0 0 100 100 的时候, 因为这个洞太小,所以就只能看到四分之一的五角星, 而当我们的没事是 0 0 1000 1000 的时候, 因为这个洞太大了,所以我们不仅能看到五角星, 还可以看到五角星周围很多的空白空间。 而这个洞最后被映射到我们CSS定义的100×100的位置, 所以不管这个洞多大,我们最后看到的都是100px x 100px.
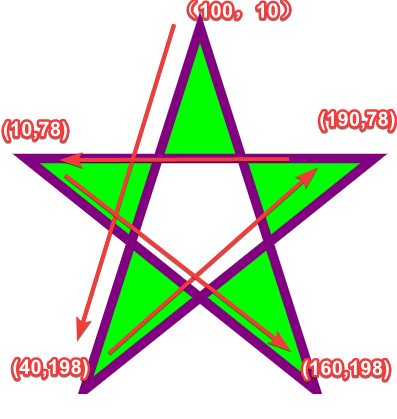
如果你上了上面的描述还是没有懂, 让我来把这第一张纸画一下。
第一张纸



你学会了吗?