我之前发了这么一篇文章
[Wordpress] Git 主题自定义标签BBCODE Shortcode
我原来想发的是代码,可是全部被解析出来, 因为我忘了Esacpe这些特殊符号。实际上我是要想显示以下的效果。
引用: <blockquote></blockquote>\n
横线: <hr />\n
H2标签: <h2></h2>\n
H3标签: <h3></h3>\n
首行缩进:
回车: <br />
居中: <center></center>
黄字: <mark></mark>
下划线: <u></u>
代码高亮: <pre class= >\n\n</pre>
链接按钮: [dm href=][/dm]
下载按钮: [dl href=][/dl]
开源按钮: [gt href=]开源地址[/gt]
绿色通知: [v_notice][/v_notice]
红色警告: [v_error][/v_error]
黄色错误: [v_warn][/v_warn]
灰色提示: [v_tips][/v_tips]
蓝色提示: [v_blue][/v_blue]
蓝边文本: [v_act][/v_act]
BS绿色: <div class= role=></div>
BS蓝色: <div class= role=></div>
BS黄色: <div class= role=></div>
BS红色: <div class= role=></div>
绿色按钮: [gb href=][/gb]
蓝色按钮: [bb href=][/bb]
黄色按钮: [yb href=][/yb]
透明按钮: [lhb href=][/lhb]
网易云音乐: [netmusic play=][/netmusic]
视频按钮: [video play=][/video]
音频按钮: [audio play=][/audio]
隐藏收缩: [collapse title=]\n\n[/collapse]
回复可见: [reply][/reply]
登录可见: [vip][/vip]
密码可见: [secret wx=0][/secret]
弹窗下载: [fanctdl filename= filesize= href=
filedown=]这里填写的文件的辅助下载链接,A标签即可![/fanctdl]
下载面板: [dltable file= size=]这里留文件下载A标签链接,可以放多个链接[/dltable]
单页下载: [download][/download]
下一页: <!–nextpage–>
代码演示: [demo][/demo]
运行PHP: [phpcode file=]
文章内链: [neilian ids=]
文章外链: [wailian][/wailian]
无序列表: [list][/list]
付费查看: [pay point=][/pay]
但你不能直接把这些代码写在wordpress里面。 你必需把 < 换成 <, 把> 换成 >. 再把[ 换成[, ] 换成
].
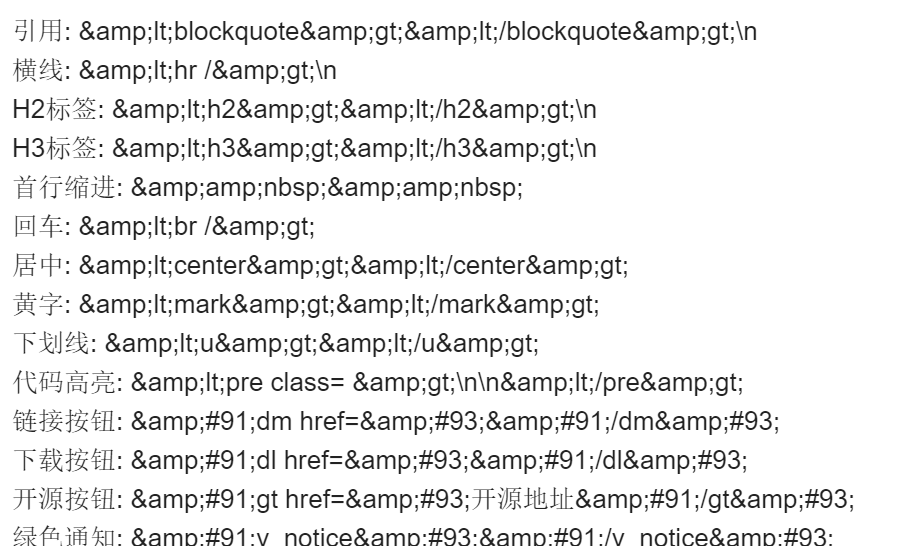
最后你写入wordpress里的应该是这样的
引用: <blockquote></blockquote>\n
横线: <hr />\n
H2标签: <h2></h2>\n
H3标签: <h3></h3>\n
首行缩进: &nbsp;&nbsp;
回车: <br />
居中: <center></center>
黄字: <mark></mark>
下划线: <u></u>
代码高亮: <pre class= >\n\n</pre>
链接按钮: [dm href=][/dm]
下载按钮: [dl href=][/dl]
开源按钮: [gt href=]开源地址[/gt]
绿色通知: [v_notice][/v_notice]
红色警告: [v_error][/v_error]
黄色错误: [v_warn][/v_warn]
灰色提示: [v_tips][/v_tips]
蓝色提示: [v_blue][/v_blue]
蓝边文本: [v_act][/v_act]
BS绿色: <div class= role=></div>
BS蓝色: <div class= role=></div>
BS黄色: <div class= role=></div>
BS红色: <div class= role=></div>
绿色按钮: [gb href=][/gb]
蓝色按钮: [bb href=][/bb]
黄色按钮: [yb href=][/yb]
透明按钮: [lhb href=][/lhb]
网易云音乐: [netmusic play=][/netmusic]
视频按钮: [video play=][/video]
音频按钮: [audio play=][/audio]
隐藏收缩: [collapse title=]\n\n[/collapse]
回复可见: [reply][/reply]
登录可见: [vip][/vip]
密码可见: [secret wx=0][/secret]
弹窗下载: [fanctdl filename= filesize= href=
filedown=]这里填写的文件的辅助下载链接,A标签即可![/fanctdl]
下载面板: [dltable file=
size=]这里留文件下载A标签链接,可以放多个链接[/dltable]
单页下载: [download][/download]
下一页: <!–nextpage–>
代码演示: [demo][/demo]
运行PHP: [phpcode file=]
文章内链: [neilian ids=]
文章外链: [wailian][/wailian]
无序列表: [list][/list]
付费查看: [pay point=][/pay]
我为了发上面这段代码,又二次Escape了。