I am using a wordpress theme which uses an old version of font-awesome. And I noticed that the font-awesome style are embed in the main style.css file. I cannot upgrade font-awesome separately.
The fontawesome-webfont.svg file is seperate and has version number 1.0.
To make use of the new version of font-awesome. I don’t need to touch the old version. All I need to do is adding the following style into my theme.
To add the new 5.1.1 fontawesome to your theme is easy.
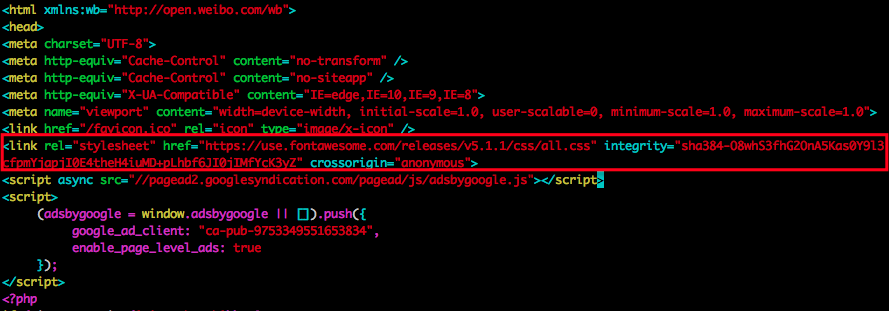
Add this code into the header.php of your theme in head tags
<link rel="stylesheet" href=" <a href="https://use.fontawesome.com/releases/v5.1.1/css/all.css">use.fontawesome.com/releases/v5.1.1/css/all.css</a>" integrity="sha384-O8whS3fhG2OnA5Kas0Y9l3cfpmYjapjI0E4theH4iuMD+pLhbf6JI0jIMfYcK3yZ" crossorigin="anonymous">
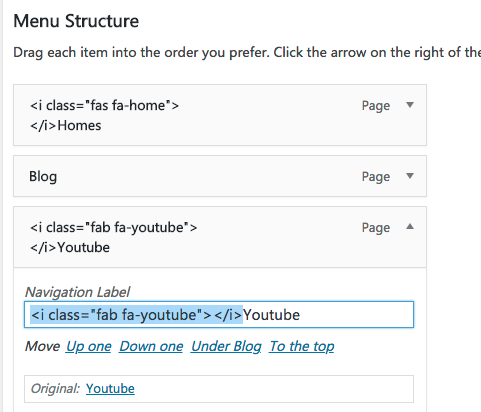
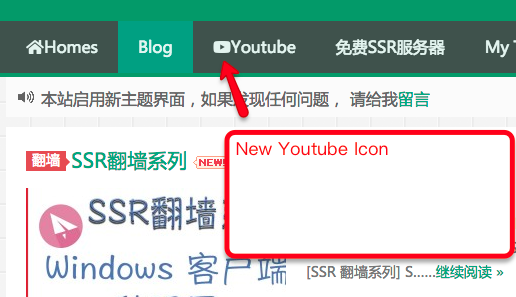
Then you can start using the latest font-awesome icons. Try this<i class=”fab fa-youtube”></i> in your posts, you can also use font-awesome in
your menu text.

By adding a new style sheet will certainly impact your website’s performance, because browsers has one more style sheet to load before rendering. But this method will not impact much for the server load as the font-awesome style is hosted by font-awesome CDN.