Sometimes, you need to customize your wordpress theme to fit your needs. For example, I have to modify the header.php file to include my google ad code. I also found some bugs in my theme and I needed to fix them by modifying the code.
The problem of modifying the original theme is that all your changes will be lost once theme updated. To overcome this problem, a child theme can be used.
It’s pretty easy to create a child theme. All your need is creating one directory and two files.
First, create a new folder in your themes folder. The name of folder is not important, but the suggested pattern is orginalThemeName-child.
Then copy the style.css file from your parent theme into the child theme folder. Open the style.css file and delete everything except the header.
Then update the theme name, and add a new template line. In my case, I changed the Theme Name to Git-child, and added a new line “Template: git” after Author URI line. The parent theme directory of this theme is git.
The content of my child theme style looks:
/* Theme Name: Git-child Theme URI: http://googlo.me/archives/3589.html Description: Git主题,由云落基于yusi主题基础上二次开发的一款功能强大具有超强自定义能力的主题。代码已开源至<a href="https://coding.net/u/googlo/p/Git/git" target="_blank" rel="noopener">Coding</a>,欢迎斧正! Author: 云落 Author URI: http://googlo.me/ Template: git Version: 9.3.1 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html 代码高亮,强大,免费主题,CMS主题,卡片式,图片主题,在线更新 */
Now create a new file call function.php with following content. You need to change the value of
$parent_style to match your parent theme. In my case, it’s style. You can find it from the parent’s function.php file, looking for the lines contains
wp_enqueue_style.
<?php
function my_theme_enqueue_styles() {
$parent_style = 'style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_uri() );$
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
?>
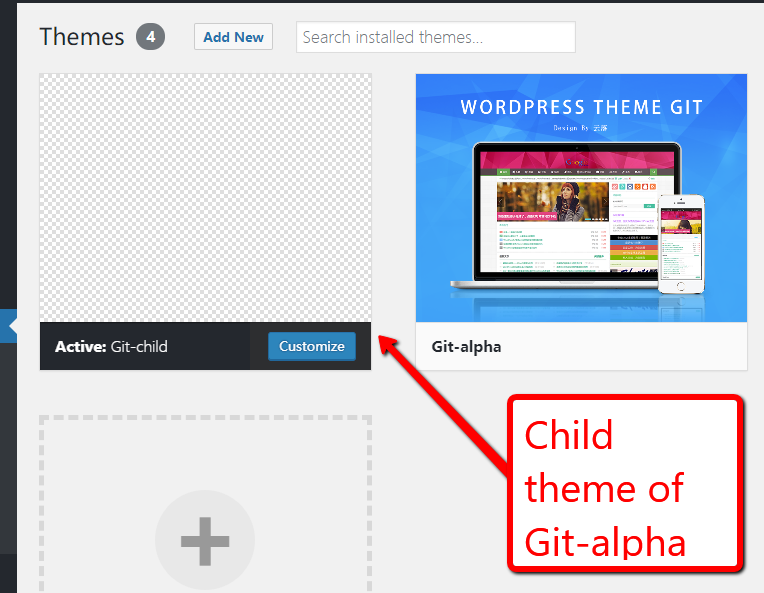
Now your child-theme is ready to be used. It will be exactly same as your parent theme. You can find and apply your new child theme from wordpress’s theme panel.
But we are not making a copy theme doing the same thing. We want to make some changes without touching the parent theme.
The files under child theme directory will overwrite the same file under the parent directory. So, copy the header.php file from the parent theme folder to the child-theme folder, then update the child header.php to include google ad code. You will still need to manually update this file if next version of the parent theme changes the parent header.php file. But this rarely happen. In most case, you can safely update the parent theme.
If you are still worried, you can redundant your parent theme and child theme, activate it. Then update the original copy first, use the live preview feature to make sure everything is good before applying the new theme. You can also compare the updated copy with the old copy to find out if header.php has been changed.
If you want to overwrite CSS, you can overwrite it in the child’s style.css file.